다음의 내용과 소스는
혁명을 꿈꾸다 HTML5 & API 입문
앞서가는 디자이너와 퍼블리셔를 위한 HTML5 & CSS
을 참고 하였습니다.
이번엔 Web Worker 에 대해서 살펴보려하는데요...
글을 쓰는데 쫌 시간이 걸렸읍니다. ㅋㅋ
JavaScript 가 저를 괴롭혀서... 간단한 Script 인데도 말이죠... ^^;
Web Worker !!!
이젠 Web Browser 에서도 Desktop Application 에서 처럼 Multitasking? 을 할 수 있게 되었습니다.
완전히 Desktop Application 에서 지원하는 Multitasking 과 완전히 같지는 않지만 Web Browser 의 UI Thread 와 완전히 분리된 Background 에서 동작합니다.
기존에는 Javascript 가 오랜 계산을 해야 할 경우 그 계산을 마칠때까지 사용자는 기다려야 했지요.
하지만, 이제 Web Worker 를 사용하면 Javascript 의 오랜 계산에도 사용자는 아무런? 버벅거림도, 기다림도 없이 Web Application 을 이용할 수 있습니다.
16-1. 사용법
Web Worker 를 사용하기 위해서는 먼저 Web Worker 가 호출하여 사용하게될 Javascript 파일이 외부에 필요하게 됩니다.
그리고 사용은 그리 어렵지 않습니다.
차아~~암. 쉽쬬~~~잉? ㅋㅋㅋ
그리고, 중요한 함수인 postMessage() 와 onmessage . 두 녀석을 기억하셔야 합니다.
이 두녀석은 UI Thread 와 BackGround 사이에서 통신을 하게 되는데요.
기억하실런지 모르겠지만 전 글에서 이야기 했던 Communication API 와 이제 곧 이야기를 하게될 Web Socket 에서 공통으로 사용하는 개념이지요.
postMessage 로 Message 를 던지면 먼저 등록해 놓은 onmessage Event handler 로 Message 를 받지요.
그리고 다시 posetMessage 로 결과를 되돌려 주게 되고요. onmessage EventHandler로 결과를 받습니다.
주저리주저리 말보다는 한 줄 코드가 더... ^^;
먼저 이야기 했듯이 웹페이지 하나와 외부 Javascript File 을 하나 작성할 것입니다.
Javascript 파일을 먼저 구현하겠습니다.
(worker.js)
var num = evt.data;
var result = 0;
for(var i = 1; i <= num; i++)
{
result += i;
}
postMessage(result);
};
(발췌/수정 : 혁명을 꿈꾸다 HTML5 & API 입문)
(WebWorker.html)
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>Web Worker 예제</title>
</head>
<body>
<input type="text" id="num">
<button onclick="calculate()">계산</button>
<button onclick="stopCalculate()">중지</button><br/>
<p id="sum">Sum :</p>
</body>
<script type="text/javascript">
var worker;
function calculate() {
if(worker) {
worker.terminate();
};
var num = document.getElementById("num").value;
worker = new Worker("worker.js");
worker.onmessage = function(evt) {
document.getElementById("sum").innerHTML = "Sum : " + evt.data;
};
worker.onerror=function(evt) {
alert("Error : " + evt.message + " (" + evt.filename + ":" + evt.lineno + ")");
};
worker.postMessage(num);
}
function stopCalculate() {
if(worker) {
worker.terminate();
};
alert("Worker is Stopped");
}
</script>
</html>
(발췌/수정 : 혁명을 꿈꾸다 HTML5 & API 입문)
실행시킨 모습입니다.

internet explorer 9.0 에서는 작동을 하지 않았습니다. ㅡㅡ'
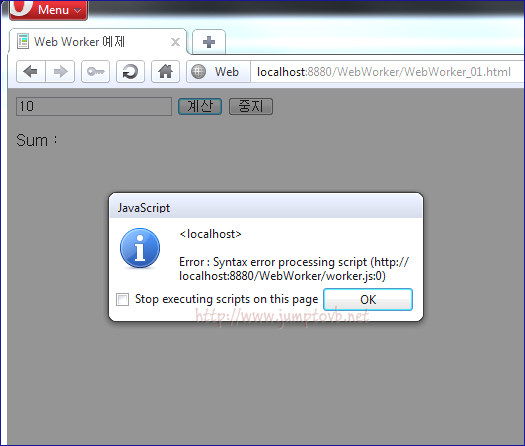
Opera 도 동작은 하는 듯 보였지만 worker instance 는생성을 했지만
외부 Javascript 파일쪽에서 Script error 가 발생을 하네요...
이건 좀 찾아 봐야할 듯합니다.

위 예제는 간단한 듯하여 예제 하나를 더 소개합니다.
아래 예제는 page 와 worker 간에 계속 계산값을 던집니다.
일을 계속 시키고 싶으셔도 빨리 세워주셔요...버버거림을 느끼실수도... ㅋㅋ
(cals.js)
for (var i = evt.data; i < 1000000; i++)
{
postMessage(i);
};
};
<html lang="ko">
<head>
<meta charset="utf-8" />
<title>Web Worker 예제</title>
</head>
<body>
<p>
<input id="worker_work" type="button" value="Work!!!">
<input id="worker_work_stop" type="button" value="Stop!!!">
</p>
<p id="worker_say">Say</p>
<textarea rows="4" cols="60">딴짓할 수 있어요.</textarea>
</body>
<script type="text/javascript">
var worker;
function makeWorker() {
worker = new Worker("cal.js");
};
document.getElementById("worker_work").onclick = function() {
makeWorker();
worker.postMessage(0);
worker.onmessage = function(evt) {
document.getElementById("worker_say").innerHTML=evt.data;
};
document.getElementById("worker_work_stop").onclick = function() {
if(worker) {
worker.terminate();
alert("Worker. Stop!!! ");
};
};
worker.onerror=function(evt) {
document.getElementById("worker_say").innerHTML = "Error : " + evt.message + " (" + evt.filename + ":" + evt.lineno + ")";
};
};
</script>
</html>
간략하게 Web Worker 를 살펴보았습니다.
이제 여러분의 Web Application 에서도 작은 머슴하나 키워보시지 않으시겠습니까? ㅋㅋ
작은 머슴이 기대이하로 버벅거릴 수 있을지도 모릅니다. 잘 다독여서 잘 키우시길 바랍니다. ㅋㅋㅋ
HTML5 시리즈 강좌 리스트
[HTML5강좌] 1. HTML5 개요
[HTML5강좌] 2. HTML4 vs HTML5 (1)
[HTML5강좌] 3. HTML4 vs HTML5 (2)
[HTML5강좌] 4. Sementic Element (1)
[HTML5강좌] 5. Sementic Element (2)
[HTML5강좌] 6. Strong Web Form
[HTML5강좌] 7. Rich Text Edit API
[HTML5강좌] 8. Video Element
[HTML5강좌] 9. Audio Element
[HTML5강좌] 10. Canvas Element
[HTML5강좌] 11. Drag & Drop API
[HTML5강좌] 12. Offline Web Application
[HTML5강좌] 13. Communication API
[HTML5강좌] 14. Web Storage
[HTML5강좌] 15. Web SQL Database
[HTML5강좌] 16. Web Worker
[HTML5강좌] 17. Web Socket
[HTML5강좌] 18. Geolocation API
[HTML5강좌] 19. SVG
[HTML5강좌] 20. File API
HTML5 동영상 강좌 리스트
[HTML5 동영상 강좌] 1. HTML 5 개요
[HTML5 동영상 강좌] 2. HTML4 vs HTML5 (1)
[HTML5 동영상 강좌] 3. HTML4 vs HTML5 (2)
[HTML5 동영상 강좌] 4. Sementic Element (1)
[HTML5 동영상 강좌] 5. Sementic Element (2)
[HTML5 동영상 강좌] 6. Strong Web Form
[HTML5 동영상 강좌] 7. Rich Text Edit API
[HTML5 동영상 강좌] 8. Video Element
[HTML5 동영상 강좌] 9. Audio Element
[HTML5 동영상 강좌] 10. Canvas Element
[HTML5 동영상 강좌] 11. Drag & Drop API
[HTML5 동영상 강좌] 12. Offline Web Application
[HTML5 동영상 강좌] 13. Communication API
[HTML5 동영상 강좌] 14. Web Storage
[HTML5 동영상 강좌] 15. Web SQL Database
[HTML5 동영상 강좌] 16. Web Worker
[HTML5 동영상 강좌] 17. Web Socket
[HTML5 동영상 강좌] 18. Geolocation API
[HTML5 동영상 강좌] 19. SVG
[HTML5 동영상 강좌] 20. File API
행복한 고수되셔요...
[출처] SQLER.COM http://www.sqler.com/398216
woojja ))*
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
'프로그램&DB > HTML5' 카테고리의 다른 글
| [HTML5강좌] 18. Geolocation API by 우정환 (0) | 2011.08.02 |
|---|---|
| [HTML5강좌] 17. Web Socket by 우정환 (0) | 2011.08.02 |
| [HTML5강좌] 15. Web SQL Database by 우정환 (0) | 2011.08.02 |
| [HTML5강좌] 14. Web Storage by 우정환 (0) | 2011.08.02 |
| [HTML5강좌] 13. Communication API by 우정환 (0) | 2011.08.02 |


