웹 프런티어와 함깨하는 jQuery 기초강좌
14th - jQuery CSS(스타일 관련 메서드 알아보기)
HTML 문서의 스타일 제어하기
jQuery에서는 역시나 굉장히 많은 API를 제공 하고 있습니다만, 여기서는 자주 사용되는 API를 중심으로 설명을 드리고, 필요에 따라서 부수적인 API에 대해 이야기 하도록 하겠습니다.
우선 스타일을 직접적으로 제어하는데 사용되는 API를 알아 보도록 하겠습니다.
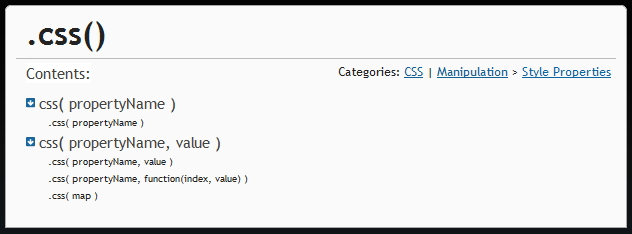
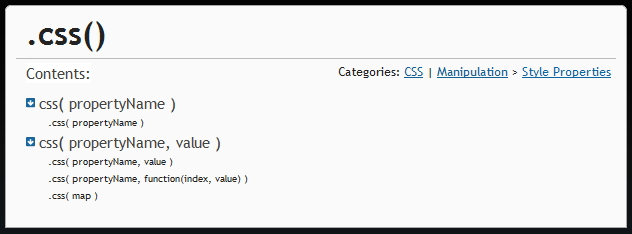
.css()

적용된 스타일을 가져오거나, 새로운 스타일을 적용합니다.
$(“div”).css(“background-color”)의 경우 해당 선택된 개체의 배경 색상을 가져옵니다.
기본적인 표현 식은 스타일에서 사용되는 구문을 동일하게 사용하시면 됩니다.
새로운 스타일을 적용하고 싶을 경우에는 css(propertyName, value) 메서드를 사용하시면 됩니다. 앞에서 진행한 예제를 보시면 대부분의 경우 이 메서드를 사용해서 강조하고 있습니다. 사용법 또한 스타일 관련 문법만 알고 계시면 어렵지 않게 활용 가능합니다.
붉은색 배경을 넣고 싶을 경우 $(“div”).css(“background-color”, “red”); propertyName에는 적용할 스타일의 이름과 value에는 원하는 값을 넣기만 하면 됩니다.
$(“div”).css(“background-color”, function(index, value) { }); 와 같은 형식을 통해 자신이 원하는 기능을 확장하여 사용할 수 있습니다. function의 파라미터를 살펴보면 index와 value가 존재하고 있습니다. Index의 경우 선택한 개체의 순서이며, value는 해당 개체의 현재 스타일 속성값입니다. 이 형식을 사용하면, 한번에 개체의 스타일 값을 확인하고 변경할 수 있는 큰 장점이 있습니다.
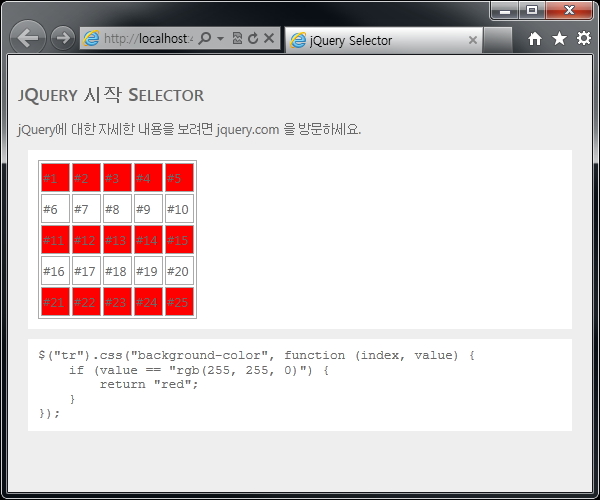
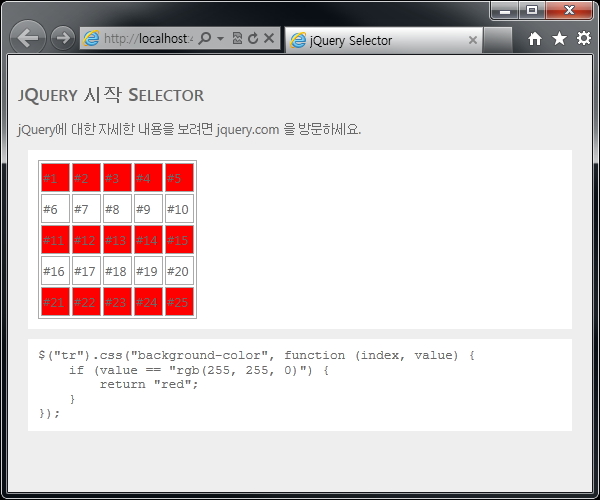
다음 예제를 통해 간단히 알아 보도록 하겠습니다.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery Selector</title>
<link href="../Styles/Site.css" rel="stylesheet" type="text/css" />
<style>
div,pre { background : #FFF; padding:10px; margin:10px; }
table { border:1px solid #AAA; }
td { border:1px solid #AAA; width:25px; height:25px; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
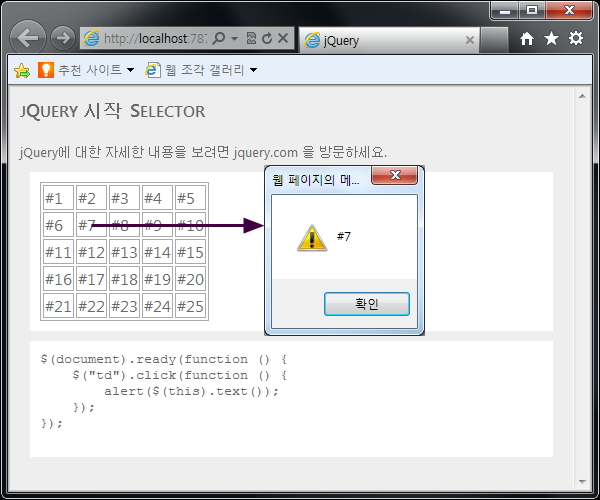
$(document).ready(function () {
$("tr").css("background-color", function (index, value) {
if (value == "rgb(255, 255, 0)") {
return "red";
}
});
});
</script>
</head>
<body style="padding:10px;">
<h2>jQuery 시작 Selector</h2>
<p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p>
<div>
<table>
<tr style="background-color:rgb(255,255,0)">
<td>#1</td><td>#2</td><td>#3</td><td>#4</td><td>#5</td>
</tr>
<tr>
<td>#6</td><td>#7</td><td>#8</td><td>#9</td><td>#10</td>
</tr>
<tr style="background-color:rgb(255,255,0)">
<td>#11</td><td>#12</td><td>#13</td><td>#14</td><td>#15</td>
</tr>
<tr>
<td>#16</td><td>#17</td><td>#18</td><td>#19</td><td>#20</td>
</tr>
<tr style="background-color:rgb(255,255,0)">
<td>#21</td><td>#22</td><td>#23</td><td>#24</td><td>#25</td>
</tr>
</table>
</div>
</body>
</html>

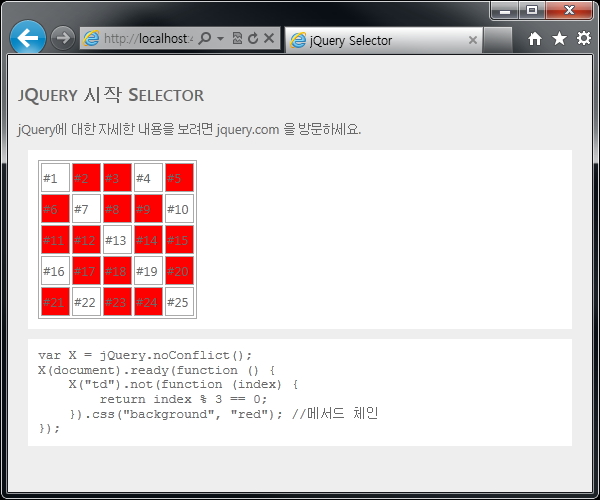
HTML에서 노랑색으로 강조한 부분이 붉은 색으로 변경 되었습니다. Function의 경우 파라미터가 하나이면 무조건 해당 개체의 index가 반환되니 이점 참고 하시기 바랍니다. Index, value에 대한 값이 필요 없을 경우는 파라미터를 사용하지 않으셔도 무방합니다.
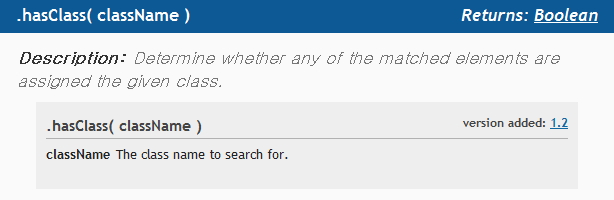
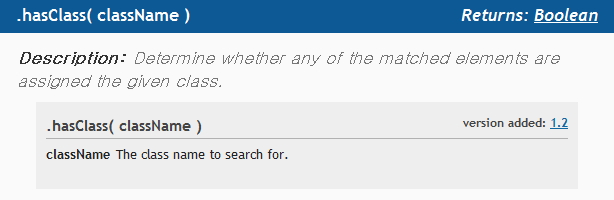
.hasClass(className)

선택된 개체에 className과 동일한 클래스가 존재 하는지에 대한 결과를 true/false 로 반환합니다.
<div class=”myClass”>Content</div>
$(“div”).hasClass(“myClass”)의 경우 “true”를 반환합니다.
$(“div”).hasClass(“noClass”)의 경우 “false”를 반환합니다.
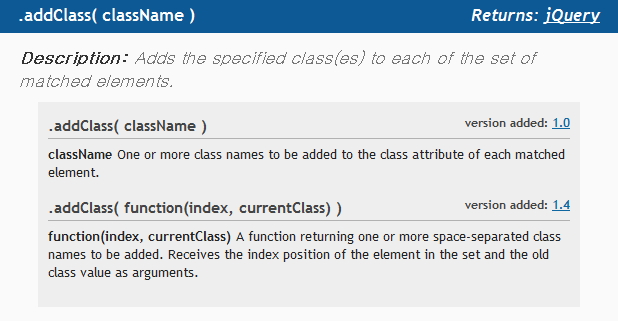
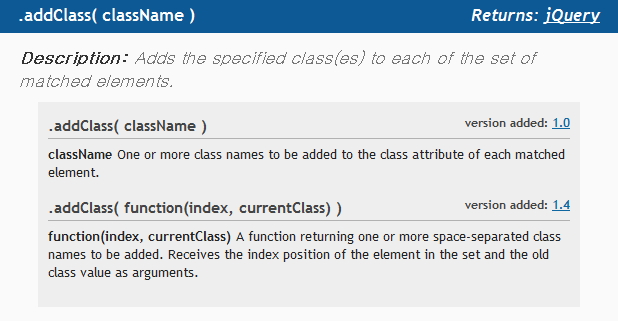
.addClass()

새로운 클래스를 추가하는 메서드입니다.
$(“div”).addClass(“className”) 셀렉터를 통해 가져온 개체에 className이라는 클래스를 추가합니다.
이 부분은 더 드릴만한 설명이 없으므로 function 파라미터를 통한 클래스 제어에 대해 자세히 알아 보도록 하겠습니다.
앞서 설명 드린 “css(propertyName, function(index, value) {})”와 비슷한 형식을 보이는 걸로 봐서는 하는 역할도 비슷할 것이라 생각 하시면 빙고 ~~
css() 메서드의 경우 스타일에 대한 속성값을 제어하고, addClass()의 경우 속성값이 아닌 className에 대한 부분만 제어 한다는 차이만 있을 뿐 거의 동일한 동작을 합니다. function의 파라미터 또한 css() 메서드에서 설명 드린 부분과 동일합니다. Index는 개체의 번호를 currentClass는 value와 같이 현재 개체의 className을 반환합니다.
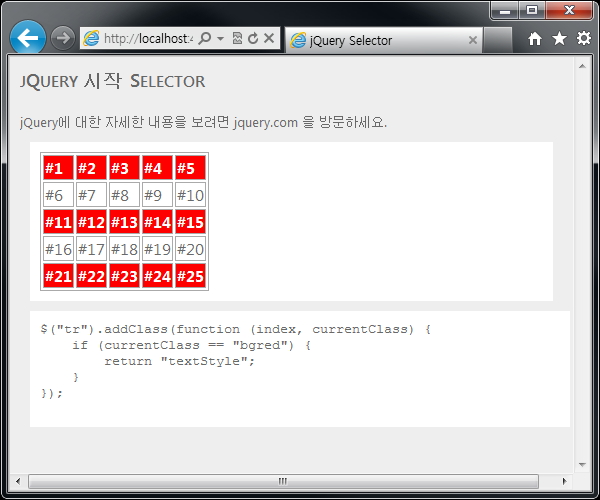
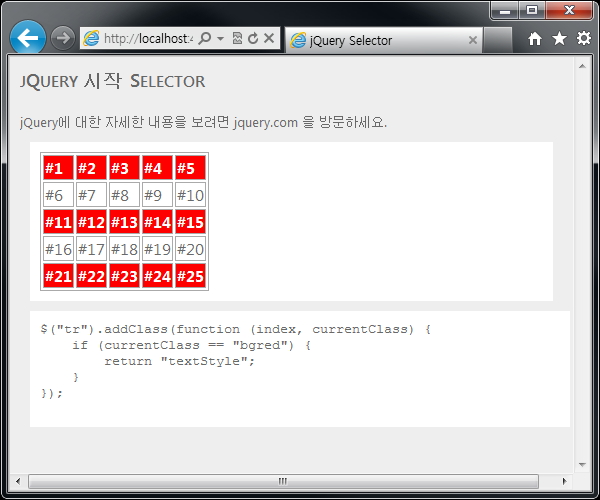
다음 예제를 통해 addClass(function(index, currentClass))의 사용법을 알아 보도록 하겠습니다.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery</title>
<link href="../Styles/Site.css" rel="stylesheet" type="text/css" />
<style>
div,pre { background : #FFF; padding:10px; margin:10px; }
table { border:1px solid #AAA; }
td { border:1px solid #AAA; width:25px; height:25px; }
.textStyle { font-weight:bold; color:White; }
.bgred { background-color : Red; }
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("tr").addClass(function (index, currentClass) {
if (currentClass == "bgred") {
return "textStyle";
}
});
});
</script>
</head>
<body style="padding:10px;">
<h2>jQuery 시작 Selector</h2>
<p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p>
<div>
<table>
<tr class="bgred">
<td>#1</td><td>#2</td><td>#3</td><td>#4</td><td>#5</td>
</tr>
<tr>
<td>#6</td><td>#7</td><td>#8</td><td>#9</td><td>#10</td>
</tr>
<tr class="bgred">
<td>#11</td><td>#12</td><td>#13</td><td>#14</td><td>#15</td>
</tr>
<tr>
<td>#16</td><td>#17</td><td>#18</td><td>#19</td><td>#20</td>
</tr>
<tr class="bgred">
<td>#21</td><td>#22</td><td>#23</td><td>#24</td><td>#25</td>
</tr>
</table>
</div>
</body>
</html>

선택한 개체 중에 클래스 명이 “bgred”일 경우 해당 개체에 “textStyle”이라는 클래스를 추가 하였으며, 결과 화면에서 보듯이 하얀색의 글자와 bold 속성이 적용 되었습니다.
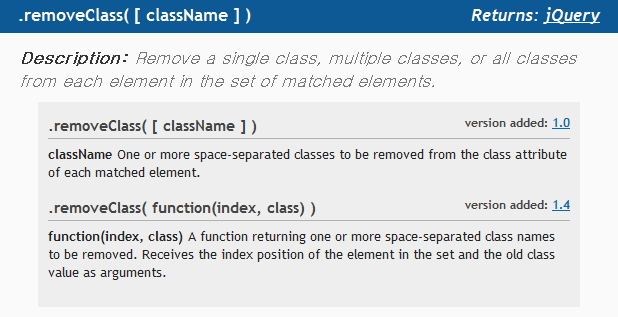
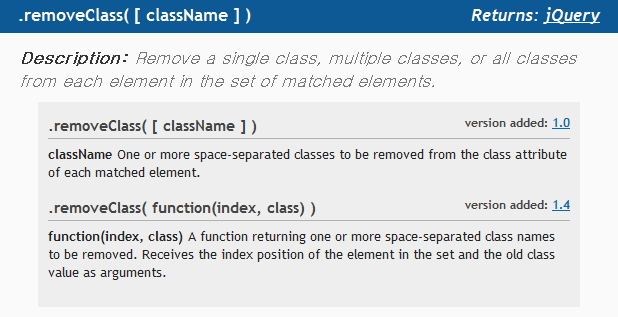
.removeClass()

.addClass()와는 반대로 해당 className을 삭제 합니다.
.addClass()와 동작하는 형태와 사용법은 완전히 동일 하며, 반대로 선언한 클래스를 삭제 한다는 것만 알아 두시면 됩니다.
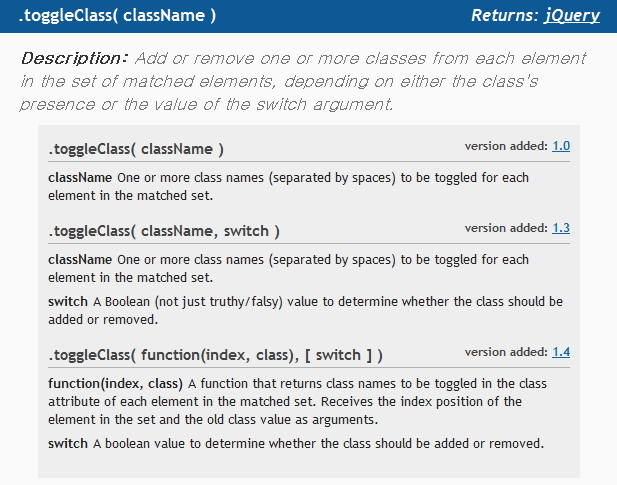
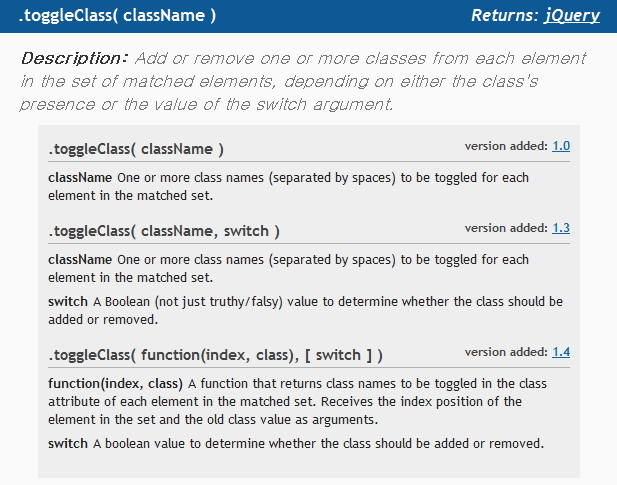
.toggleClass()

선택한 개체를 마치 스위치처럼 껏다(removeClass()), 켯다(addClass())하는 기능을 하는 메서드입니다.
$(“div”).toggleClass(“myClass”)
선택한 개체에 myClass가 적용 시 myClass를 삭제를 하고, 적용되지 않은 경우에는 myClass를 적용하는 역할을 합니다.
toggleClass(className, switch)의 두 번째 파라미터인 switch(Boolean)값을 통해 사용자가 toggle상태를 지정할 수 도 있습니다. true 라면 addClass()와 같은 효과를 반대로 false라면 removeClass()와 같은 효과를 나타냅니다.
이 메서드 역시 function을 통한 확장된 제어가 가능합니다.
모양을 보아 하니 역시나 이전 메서드에서 설명 드린 부분과 동일한 형태를 취하고 있는걸 확인 할 수 있습니다.
아마도 function의 역할은 toggle할 클래스명의 리턴이 되겠다라는 생각이 팍팍 듭니다.
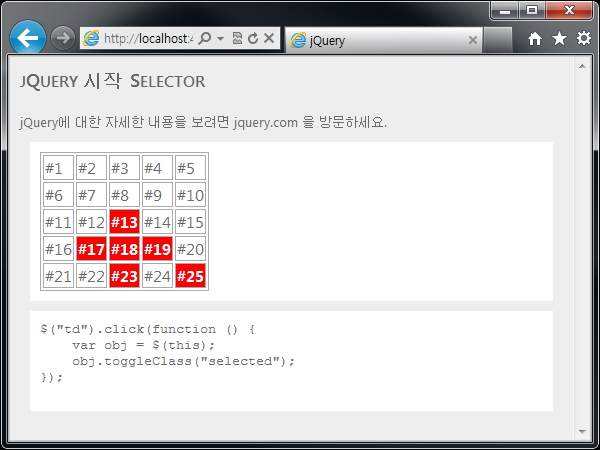
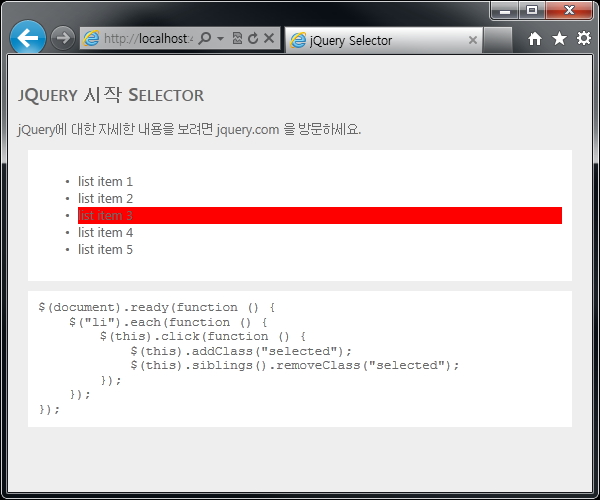
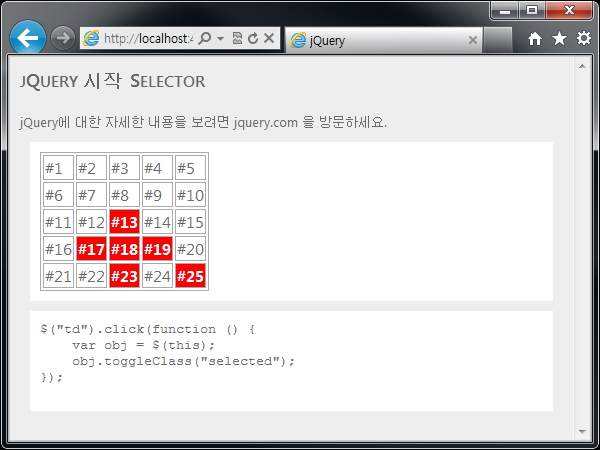
toggleClass()를 사용하여 목록에서 사용자가 선택한 항목을 강조하는 예제 입니다.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery</title>
<link href="../Styles/Site.css" rel="stylesheet" type="text/css" />
<style>
div,pre { background : #FFF; padding:10px; margin:10px; }
table { border:1px solid #AAA; }
td { border:1px solid #AAA; width:25px; height:25px; }
.selected { font-weight:bold; color:White; background-color : Red;}
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("td").click(function () {
var obj = $(this);
obj.toggleClass("selected");
});
});
</script>
</head>
<body style="padding:10px;">
<h2>jQuery 시작 Selector</h2>
<p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p>
<div>
<table>
<tr>
<td>#1</td><td>#2</td><td>#3</td><td>#4</td><td>#5</td>
</tr>
<tr>
<td>#6</td><td>#7</td><td>#8</td><td>#9</td><td>#10</td>
</tr>
<tr>
<td>#11</td><td>#12</td><td>#13</td><td>#14</td><td>#15</td>
</tr>
<tr>
<td>#16</td><td>#17</td><td>#18</td><td>#19</td><td>#20</td>
</tr>
<tr>
<td>#21</td><td>#22</td><td>#23</td><td>#24</td><td>#25</td>
</tr>
</table>
</div>
</body>
</html>

이미지로 표현되어 정확한 동작의 모습을 보여드리지 못하는게 아쉬울 뿐입니다.
예제 소스를 복사하셔서 브라우저로 확인을 해 보시면 한번 클릭하면 toggleClass()로 인해서 selected 클래스가 추가되면 이미 추가된 항목을 선택하면 selected 클래스가 삭제되어 이전의 모습으로 돌아 가는 모습을 확인 할 수 있습니다.
.position(), .width(), .height()
단어만 봐도 어떠한 역할을 하는지 알 수 있는 녀석들 입니다.
우선 position()에 대해 살펴보면 단어의 뜻 그대로 선택된 개체의 위치값을 가지고 있는 개체를 반환합니다. 반환되는 개체는 top, left라는 속성값을 가지고 있으며, 다음과 같이 사용됩니다.
var p = $(“div”).position();
var pTop = p.top;
var pLeft = p.left;
var p = $(“div”).position();
var pTop = p.top;
var pLeft = p.left;
width() 그리고 height()
선택된 개체의 가로와 세로길이를 반환하거나 설정하는 메서드입니다. 아무런 파라미터가 없을 경우 해당 값을 반환하며, 파라미터를 넣을 경우 각각의 값이 파라미터의 값으로 대체됩니다.
개체의 가로,세로 길이를 구할 때
var width = $(“div”).width();
var height = $(“div”).height();
개체의 가로, 세로 길이를 지정 할 때
$(“div”).width(100);
$(“div”).height(100);
개체의 가로,세로 길이를 구할 때
var width = $(“div”).width();
var height = $(“div”).height();
개체의 가로, 세로 길이를 지정 할 때
$(“div”).width(100);
$(“div”).height(100);
jQuery 시리즈 강좌 리스트
[jQuery강좌] 1. 웹 개발자를 위한 jQuery 기본이해
[jQuery강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery강좌] 10. jQuery Traverse - Filtering
[jQuery강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery강좌] 12. jQuery Traverse - Tree Traversal
[jQuery강좌] 13. jQuery Core
[jQuery강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery강좌] 18. jQuery Event - bind() 메서드
[jQuery강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery강좌] 20. jQuery Performance
jQuery 시리즈 동영상 강좌 리스트
[jQuery 동영상 강좌] 1. 웹 개발자를 위한 jQuery 기본이해
[jQuery 동영상 강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery 동영상 강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery 동영상 강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery 동영상 강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery 동영상 강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery 동영상 강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery 동영상 강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery 동영상 강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery 동영상 강좌] 10. jQuery Traverse - Filtering
[jQuery 동영상 강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery 동영상 강좌] 12. jQuery Traverse - Tree Traversal
[jQuery 동영상 강좌] 13. jQuery Core
[jQuery 동영상 강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery 동영상 강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery 동영상 강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery 동영상 강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery 동영상 강좌] 18. jQuery Event - bind() 메서드
[jQuery 동영상 강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery 동영상 강좌] 20. jQuery Performance
갑자기 생각나는 그 분이 있습니다.

[출처] SQLER.COM http://www.sqler.com/387865
감사합니다.
HoonsNET ASP.NET Sysop
ASP.NET MVP