이번엔 Web Socket 입니다.
이 녀석에 관심을 갖고 계신분이 많은 것으로 알고 있습니다.
웹의 단점을 보완하고자 Ajax 가 등장을 했습니다만 언제나 DisConnected 인 상태인 웹으로써는완벽한? 실시간 웹을 구현하기에는 부족했습니다.
기존에 조금 부족한 Ajax 이외에 Flash, Flex, Silverlight 의 경우에는 Socket 을 지원하고 있으므로 실시간 웹을 구현할 수 있었습니다.
하지만 이젠 Flash, Flex, Silverlight 필요없이 "F5" 누를 필요도? 없이 Server 는 Client 에 갱신된 정보를 전달할 수 있습니다.
그 중심에는 Web Socket 이 있습니다.
이젠 Web Socket 은 웹을 변화 시킬 것이라 말씀드리고 싶습니다.
그 Web Socket 을 살펴보겠습니다.
17-1. Web Socket 환경 구성
Web Socket 구성은 여러분들도 짐작하시겠지만 Socket Server 를 구성해야겠지요.
뭐 간단히 Socket Server 만 구성하면 됩니다. ㅋㅋ
Client 는 Server 구성후에 Page 로 작성할테니까요...
Server 는 주로 Python 으로 작성되어 있는 코드들을 많이 보셨을 겁니다.
제가 참고 하고 있는 서적도 Python 으로 작성되어 있는 Server 를 사용하고 있구요.
그래서 마구 뒤적뒤적거리다 C#으로 작성되어있는 Web Socket Server 를 찾아냈습니다. ㅋㅋㅋ (또 제것은 아니죠? ㅡㅡ')
그것은 Nugget 입니다. Codeplex 에서 받으실 수 있구요... (http://nugget.codeplex.com/ )
Socket 이 어떻게 돌아가는 지 한번 살펴 보실 수 있습니다.
Web Socket Server 에서 접속한 Client 들에게 Message 를 Push 하는 예제도 함께 포함되어 있는데요.
Client 를 조금 수정해서 Server로 전송할 수있게 해 보았습니다. (별로 고친건 없습니다.)
17-2. 사용법
사용법도 간단합니다.
Web Socket 을 생성하는 구문은 다음과 같습니다.
생성한 WebSocket 으로 send Method 를 사용하여 Message 를 전송합니다.
wsSocket interface 에는 다음과 같은 Event Handler 가 있습니다.
| Event Handler | 설명 |
| onmessage | Server 로 Message를 전달 받을때 |
| onopen | Web Socket Server 가 열릴 때 |
| onclose | Web Socket Server 가 닫힐 때 |
다음과 같이 사용합니다.
wsSocket.onopen = function() {
wsSocket.onclose = function() {
17-3. 예제
위 내용을 바탕으로한 예제를 살펴보기로 하겠습니다.

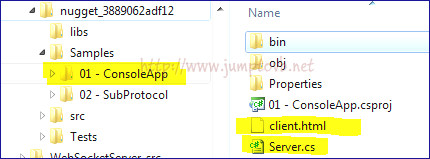
nugget Sample 예제 압축을 푸시면 위와 같은 파일들이 있습니다.
두 예제중 첫번째 예제이구요...
오른쪽의 Server.cs, client.html 파일을 살펴볼 것입니다.
Server.cs
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Text;
5 using Nugget;
6
7 namespace ConsoleApp
8 {
9
10 class ConsoleAppSocket : WebSocket
11 {
12
13 public override void Incoming(string data)
14 {
15 Console.WriteLine(data);
16 }
17
18 public override void Disconnected()
19 {
20 Console.WriteLine("--- disconnected ---");
21 }
22
23 public override void Connected(ClientHandshake handshake)
24 {
25 Console.WriteLine("--- connected --- ");
26 }
27 }
28
29
30 class Server
31 {
32 static void Main(string[] args)
33 {
34
35 var nugget = new WebSocketServer(8181, "null", "ws://localhost:8181");
36
37 nugget.RegisterHandler<ConsoleAppSocket>("/consoleappsample");
38
39 Nugget.Log.Level = LogLevel.None;
40
41 nugget.Start();
42
43 Console.WriteLine("Server started, open client.html in a websocket-enabled browser\n");
44 Console.WriteLine("Once the connection is established\nanything you type into this console, will be send to the browser");
45
46 var input = Console.ReadLine();
47 while (input != "exit")
48 {
49 nugget.SendToAll(input);
50 input = Console.ReadLine();
51 }
52
53 }
54 }
55 }
아래는 Client Source 인데요.
client.html
1 <!DOCTYPE lang="ko">
2 <html>
3 <head>
4 <title>websocket client</title>
5 </head>
6 <body>
7 <input type="text" name="txtinput" id="txtinput">
8 <button onclick="Send()" name="btnSend" id="btnSend">Send</button><br />
9 <pre id="incomming"></pre>
10
11 <script type="text/javascript">
12
13 var inc = document.getElementById('incomming');
14 inc.innerHTML += "connecting to server ..<br/>";
15
16 var ws = new WebSocket('ws://localhost:8181/consoleappsample');
17
18 ws.onmessage = function (evt) {
19 inc.innerHTML += evt.data + '<br/>';
20 };
21
22 ws.onopen = function () {
23 inc.innerHTML += '.. connection open<br/>';
24 };
25
26 ws.onclose = function () {
27 inc.innerHTML += '.. connection closed<br/>';
28 };
29
30 function Send() {
31 var strMessage = document.getElementById("txtinput").value;
32
33 var isSend = ws.send(strMessage);
34
35 if (isSend)
36 inc.innerHTML += strMessage + '<br/>';
37 else
38 inc.innerHTML += 'Send Error<br/>';
39
40 };
41 </script>
42 </body>
43 </html>
16 Line 을 보면 WebSocket 을 생성하고 18, 22, 26 Line 에서 onmessage, onopen, onclose 이벤트가 도착했을 때 작업을 작성했습니다.
그리고 30 line 의 Send 함수는 제가 추가해서 넣어본건데요
위 코드만으로는 Server 가 Client 는 무조건 Sever 에서 보낸 데이터를 처리하도록만 되어 있는데요.
꺼꾸로 보낸는 동작을 넣어 봤습니다.
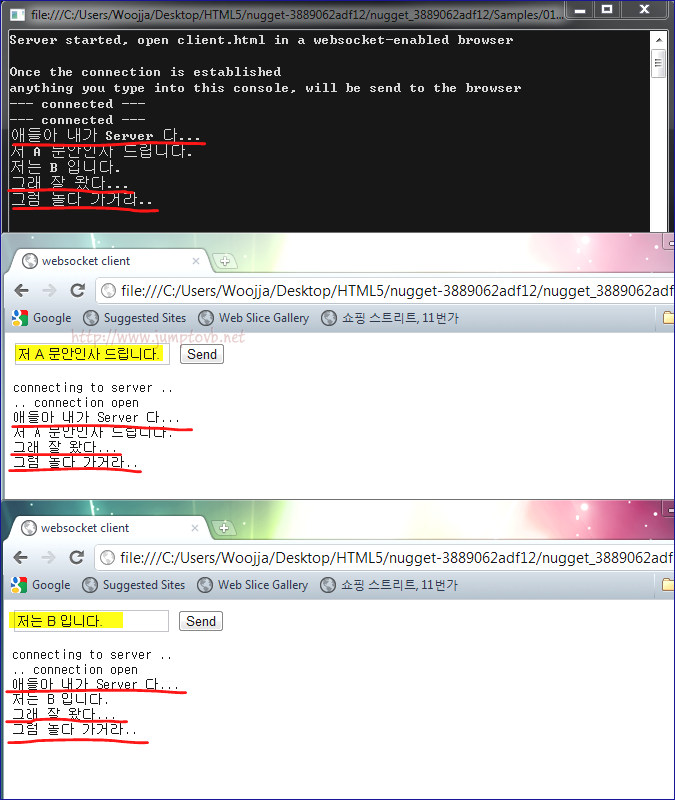
아래는 동작시키는 모습을 Capture 한 것입니다.
붉은 색으로 줄을 친 부분은 곧바로 명령창에서 입력한 것입니다.
입력하고 Enter 를 치면 내용이 전송됩니다.
그럼 그 아래 열린 두개의 Browser 에서 그 내용을 받게 되지요.
각 Client 에서 보내는 내용은 Server 에만 보내도록 했습니다.

다른 Web Browser 에서는 제대로 동작을 하지 않습니다. Test 를 해보시려면 Chrome 에서 Test 해보시기 바랍니다. 제 Chrome 버전은 12.0.742.100 입니다.
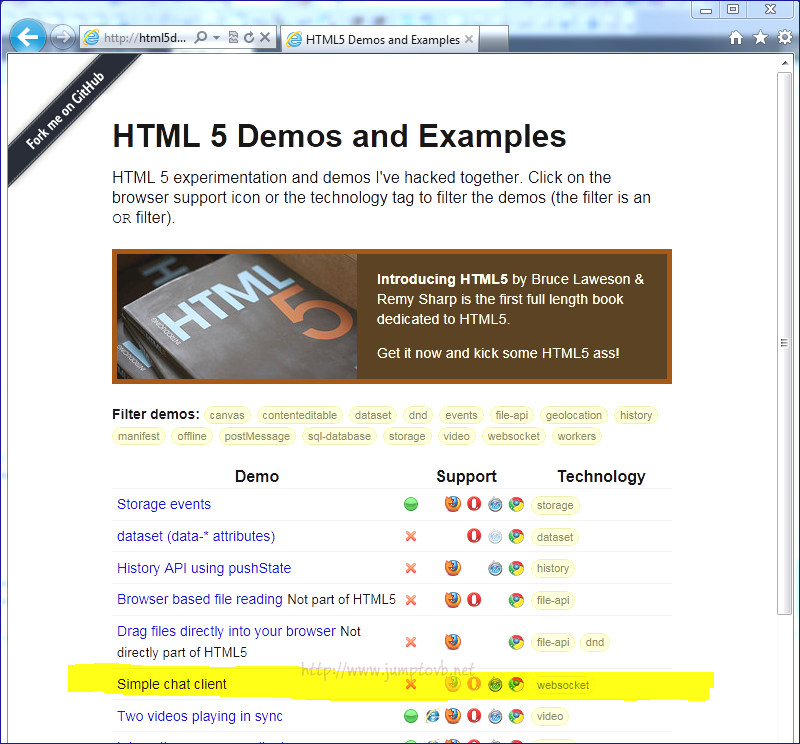
html5Demos Site 에서 보시면 Safari 도 지원을 한다고 나오는데 Test 결과 제대로 작동을 안했습니다.

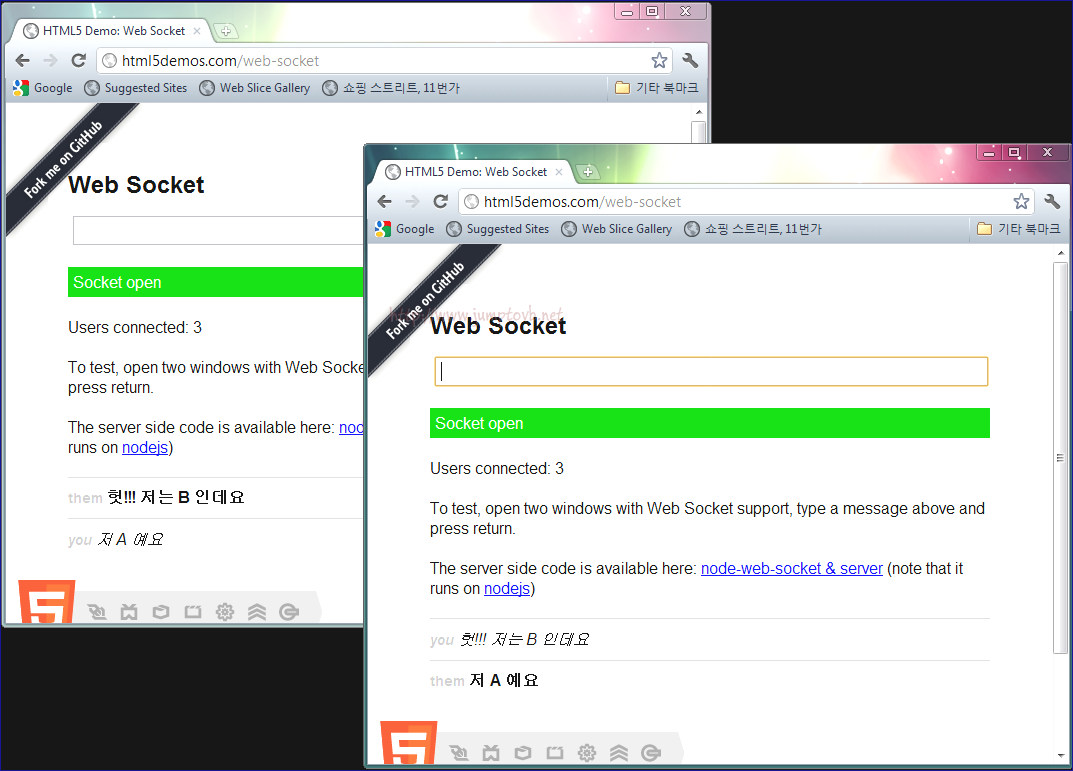
다른 예제를 한번 살펴보겠습니다.
아래의 Capture 이미지는 위 html5Demos Site 에 Link 되어있는 예제입니다. 단순한 Chatting Page 입니다

http://bohuco.net/labs/ 에도 Web Socket 에 관한 PHP 예제가 있습니다. 한번 살펴보시기 바랍니다.
지금까지 Web Socket 에 관해 간단히 살펴보았습니다.
제가 소개한 내용들이 Web Socket 을 이해하는데 조금이나마 도움이 되었는지 모르겠습니다.
이젠 web page 상에 메신저를 구현한다거나 쇼핑몰 운영자와 소비자 사이에서 그림을 함께 보며 마우스가 가리키는 곳에 대해 설명한다거나 하는 일을 HTML 만으로 구현할 수 있을 것입니다.
Web Socket 에 관한 내용으로 Socket Protocol 에 대한 사항이 있습니다.
그 사항은 Download 받으신 Nugget 의 두번째 예제(02-SubProtocol) 을 살펴보시고 자세한 내용은 http://tools.ietf.org/html/draft-ietf-hybi-thewebsocketprotocol-09 을 참고해하시기 바랍니다.
위의 내용들은
혁명을 꿈꾸다 HTML5 & API 입문
앞서가는 디자이너와 퍼블리셔를 위한 HTML5 & CSS
을 참고 하였습니다.
HTML5 시리즈 강좌 리스트
[HTML5강좌] 1. HTML5 개요
[HTML5강좌] 2. HTML4 vs HTML5 (1)
[HTML5강좌] 3. HTML4 vs HTML5 (2)
[HTML5강좌] 4. Sementic Element (1)
[HTML5강좌] 5. Sementic Element (2)
[HTML5강좌] 6. Strong Web Form
[HTML5강좌] 7. Rich Text Edit API
[HTML5강좌] 8. Video Element
[HTML5강좌] 9. Audio Element
[HTML5강좌] 10. Canvas Element
[HTML5강좌] 11. Drag & Drop API
[HTML5강좌] 12. Offline Web Application
[HTML5강좌] 13. Communication API
[HTML5강좌] 14. Web Storage
[HTML5강좌] 15. Web SQL Database
[HTML5강좌] 16. Web Worker
[HTML5강좌] 17. Web Socket
[HTML5강좌] 18. Geolocation API
[HTML5강좌] 19. SVG
[HTML5강좌] 20. File API
HTML5 동영상 강좌 리스트
[HTML5 동영상 강좌] 1. HTML 5 개요
[HTML5 동영상 강좌] 2. HTML4 vs HTML5 (1)
[HTML5 동영상 강좌] 3. HTML4 vs HTML5 (2)
[HTML5 동영상 강좌] 4. Sementic Element (1)
[HTML5 동영상 강좌] 5. Sementic Element (2)
[HTML5 동영상 강좌] 6. Strong Web Form
[HTML5 동영상 강좌] 7. Rich Text Edit API
[HTML5 동영상 강좌] 8. Video Element
[HTML5 동영상 강좌] 9. Audio Element
[HTML5 동영상 강좌] 10. Canvas Element
[HTML5 동영상 강좌] 11. Drag & Drop API
[HTML5 동영상 강좌] 12. Offline Web Application
[HTML5 동영상 강좌] 13. Communication API
[HTML5 동영상 강좌] 14. Web Storage
[HTML5 동영상 강좌] 15. Web SQL Database
[HTML5 동영상 강좌] 16. Web Worker
[HTML5 동영상 강좌] 17. Web Socket
[HTML5 동영상 강좌] 18. Geolocation API
[HTML5 동영상 강좌] 19. SVG
[HTML5 동영상 강좌] 20. File API
그럼 행복한 고수되셔요...
[출처] SQLER.COM http://www.sqler.com/399721
woojja ))*
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
'프로그램&DB > HTML5' 카테고리의 다른 글
| [HTML5강좌] 19. SVG by 우정환 (0) | 2011.08.02 |
|---|---|
| [HTML5강좌] 18. Geolocation API by 우정환 (0) | 2011.08.02 |
| [HTML5강좌] 16. Web Worker by 우정환 (0) | 2011.08.02 |
| [HTML5강좌] 15. Web SQL Database by 우정환 (0) | 2011.08.02 |
| [HTML5강좌] 14. Web Storage by 우정환 (0) | 2011.08.02 |


