다음의 내용과 소스는
혁명을 꿈꾸다 HTML5 & API 입문
을 참고 하였습니다.
Offline Web Application 과 비슷하게 갑자기 전원이 꺼진다거나 다시 PC 를 켰을때 이전에 작업한 데이터를 보존할수도 있고, 웹메일을 Web Storage 에 저장해 두었다가 읽는다거나, 서버의 많은 정보를 Client 에 저장해 둘 수 있습니다.
Web Stroage 는 Client 의 disk 에 소량의 데이터를 저장하기 위한 Storage로 이전까지는 Cookie 를 사용했습니다만 Cookie 와는 다음과 같은 몇가지 다른 점이 있습니다.
| 크기에 제한이 없음. | Cookie 는 4KB 로 제한이 있지만 Web Storage 는 제한이 없습니다. |
| 서버로 보내지지 않음. | Cookie 는 HTTP Request 에 의해서 자동으로 서버에 전송이 되었지만 Web Storage 는 서버로 전송되지 않습니다. |
| 유효기간의 제한이 없음. | Cookie 처럼 특정기간이 지나면 자동으로 삭제되지 않습니다. |
| JavaScript 객체를 저장할 수 있음. | JavaScript 객체를 저장할 수 있습니다. |
Web storage 는 Web Browser 마다 별도로 가지고 있는 저장 공간에 Data 를 Key-Value 형식으로 저장합니다.
Web Storage 는 용도에 따라서 Local Storage 와 Session Storage 로 나뉘는데요. 두 Storage 의 차이는 저장기간이나 유효범위만 다를 뿐 거의 같은 API 를 사용합니다.
그럼 Local Storage 부터 살펴보도록 하겠습니다.
14-1. Local Storage
Local Storage 는 저장기간에 제약이 없고 Web Site 의 Domain 에 따라서 생성되는 Storage 입니다.
저장기간도 사용자가 삭제하기 전까지 영구적으로 저장할 수 있습니다. 그렇기 때문에 기존의 Cookie 를 이용한 저장작업을 Local Storage 가 대신하기에 충분합니다. 거기다 Server 측과의 통신작업도 없기때문에 Client 들이 더욱 좋아라 하리라 생각합니다. Server 측에 부하도 주지 않으니 더욱...
그럼 그 사용법을 한번 보기로 하죠.
먼저 Web Browser 가 Local Storage 를 지원하는지 Check 해 봐야 할 것입니다.
if(!window.localStorage) {
이젠 저장하는 방법을 보겠습니다.
if(!window.localStorage) {
저장을 했으니... 가져와야겠죠?
if(!window.localStorage) {
alert(localStorage.getItem("NickName"));
지우고 싶다고요? ㅋㅋ
if(!window.localStorage) {
alert(localStorage.getItem("NickName"));
localStorage.removeItem("NickName");
하나하나 지우지 말고 말끔히 지우실랍니까? ㅋㅋ
if(!window.localStorage) {
alert(localStorage.getItem("NickName"));
localStorage.removeItem("NickName");
localStorage.clear();
쉽죠? 쉽죠? ㅋㅋㅋ
너무 쉬운건 매력없잖아효? ㅋㅋㅋ
이번엔 조금 다른 방법을 살펴보도록 하겠습니다.
저장할 때는
localStorage.NickName = "woojja";
localStorage["NickName"] = "woojja";
가져올 때는
var NickName = localStorage.NickName;
var NickName = localStorage["NickName"];
지울 때는
delete localStorage.NickName;
delete localStorage["NickName"];
와 같은 방법으로 사용을 합니다.
전체 Storage Data 에 대해서
var value = localStorage[key];
...
또는
...
이렇게 접근해서 사용할 수 있습니다.
Session Storage 도 사용 방법은 다르지 않습니다.
내용에 약간의 차이가 있을 뿐인데요...
그럼 이번엔 Session Storage 를 살펴보도록 하겠습니다.
14-2. Session Storage
Session Storage 는 Local Storage 와 같이 도메인마다 생성이 되지만 Browser Window 의 유효범위와 생존기간을 갖습니다.
그래서 Local Storage 와는 다르게 Browser Window가 닫히면 Session Storage도 같이 삭제됩니다.
그럼 Browser Window를 복제하면 어떻게 될까요?
예상은 하고 계시겠지만, 복제된 순간까지는 Session Storage 의 내용은 같겠지만 그 이후의 내용은 서로에게 아무런 영향을 주지도 않고 별개의 Storage 로 작동하게 됩니다.
이런 특징을 갖는 Session Storage 는 사용자의 동작을 추적하여 기록할 때 사용할 수 있다고 합니다.
Session Storage 의 사용은 Local Storage 와 같다고 말씀을 드렸는데.
단지 localStorage 를 sessionStorage 객체로 바꿔 사용하시기만 하면 됩니다.
14-3. Storage Event Handling
Storage 는 Storage 의 변경에 대해서 window 객체가 Storage Event 를 발생시킵니다.
다음 표는 그 Event 가 가지고 있는 속성들 입니다.
| 속성 | 설명 |
| key | 변경된 Key, clear() Method 가 호출되면 null 을 반환한다. |
| oldValue | 변경되기 전의 값(복사본). 새로운 키로 값을 등록하였다면 null. |
| newValue | 변경된 후의 값(복사본). 값이 삭제되었을 때는 null. |
| url | Event 가 발생한 문서의 URL. |
| storageArea | 변경된 Storage 참조. |
14-4. 예제
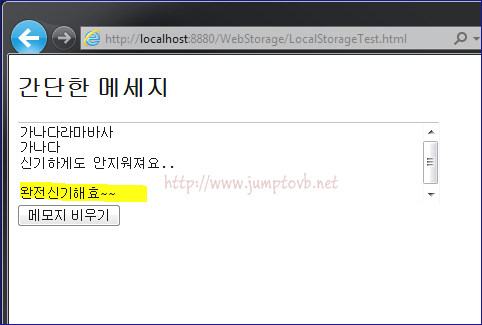
아래 예제는 LocalStorage 에 대한 내용입니다.
신기하게도 그대로 남아 있네요... (당연한거겠지만요... ㅋㅋ)
< html lang="ko">
<head>
<meta charset="utf-8" />
<title>간단 메모지</title>
<script type="text/javascript">
function saveText() {
info = document.getElementById("info");
info.style.display = "block";
localStorage.setItem("memo", msg.value);
};
function pageload() {
msg = document.getElementById("txtBox");
msg.value = localStorage.getItem("memo");
};
function clr() {
msg.value = "";
localStorage.clear();
info.style.display = "none";
};
</script>
</head>
<body onload="pageload()">
<h2>간단한 메세지</h2>
<textarea id="txtBox" onKeyDown="saveText();" onKeyUp="saveText();" cols="50" rows="5"></textarea><br/>
<input type="button" value="메모지 비우기" onClick="clr();" onKeyUp="clr();" />
<p id="info" style="display:none;">메모내용이 자동 저장되었습니다.</P>
</body>
< /html>

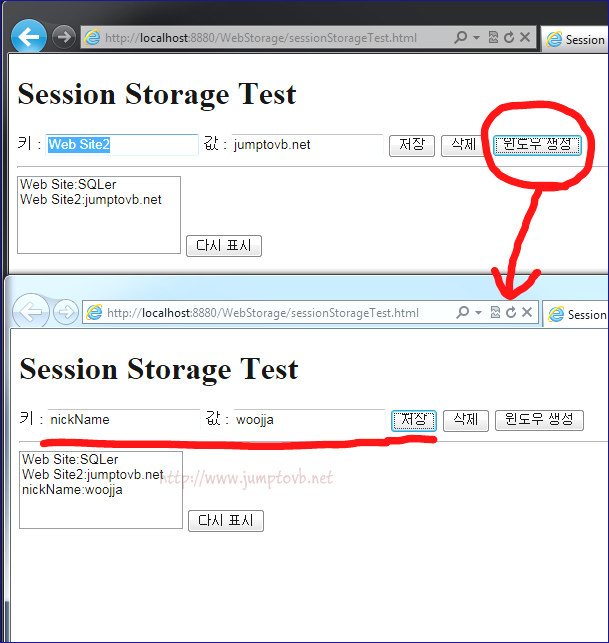
다음 예제는 session Storage 에 대한 내용입니다.
값을 두개 넣고 난후 윈도우 창을 복제하였습니다.
그리고 두번째 생긴 Window 에서 값을 넣어 본 것입니다. 두개의 storage 가 별개라는 것을 말씀드리려 한 것이죠..
< html lang="ko">
<head>
<meta charset="utf-8" />
<title>Session Storage Viewer</title>
</head>
<body onload="ShowAll()">
<h1>Session Storage Test</h1>
키 : <input id="k" type="text"> 값 : <input id="v" type="text">
<button onclick="Save()">저장</button>
<button onclick="Remove()">삭제</button>
<button onclick="window.open(location.href);">윈도우 생성</button>
<hr>
<select id="entries" size=5 onchange="onEntrySelected()">
</select>
<button onclick="ShowAll()">다시 표시</button>
<script type="text/javascript">
var key = document.getElementById("k");
var value = document.getElementById("v");
var entries = document.getElementById("entries");
function ShowAll() {
entries.innerHTML = "";
for (var i=0; i < sessionStorage.length; i++ )
{
var k = sessionStorage.key(i);
entries.options[entries.options.length] = new Option(k + ":" + sessionStorage[k], k);
}
};
function Save() {
sessionStorage[key.value] = value.value;
ShowAll();
};
function Remove() {
delete sessionStorage[key.value];
ShowAll();
};
function onEntrySelected() {
var selectedOption = entries.options[entries.selectedIndex];
key.value = selectedOption.value;
value.value = sessionStorage[selectedOption.value];
};
</script>
</body>
< /html>

오늘은 Web Storage 에 대해서 살펴 보았습니다.
잘 기억해 두시기 바랍니다.
이젠 Cookie 보다는 이 두녀석을 사용하시는 걸 고려하실 날이 머지 않았으니 말이죠...
HTML5 시리즈 강좌 리스트
[HTML5강좌] 1. HTML5 개요
[HTML5강좌] 2. HTML4 vs HTML5 (1)
[HTML5강좌] 3. HTML4 vs HTML5 (2)
[HTML5강좌] 4. Sementic Element (1)
[HTML5강좌] 5. Sementic Element (2)
[HTML5강좌] 6. Strong Web Form
[HTML5강좌] 7. Rich Text Edit API
[HTML5강좌] 8. Video Element
[HTML5강좌] 9. Audio Element
[HTML5강좌] 10. Canvas Element
[HTML5강좌] 11. Drag & Drop API
[HTML5강좌] 12. Offline Web Application
[HTML5강좌] 13. Communication API
[HTML5강좌] 14. Web Storage
[HTML5강좌] 15. Web SQL Database
[HTML5강좌] 16. Web Worker
[HTML5강좌] 17. Web Socket
[HTML5강좌] 18. Geolocation API
[HTML5강좌] 19. SVG
[HTML5강좌] 20. File API
HTML5 동영상 강좌 리스트
[HTML5 동영상 강좌] 1. HTML 5 개요
[HTML5 동영상 강좌] 2. HTML4 vs HTML5 (1)
[HTML5 동영상 강좌] 3. HTML4 vs HTML5 (2)
[HTML5 동영상 강좌] 4. Sementic Element (1)
[HTML5 동영상 강좌] 5. Sementic Element (2)
[HTML5 동영상 강좌] 6. Strong Web Form
[HTML5 동영상 강좌] 7. Rich Text Edit API
[HTML5 동영상 강좌] 8. Video Element
[HTML5 동영상 강좌] 9. Audio Element
[HTML5 동영상 강좌] 10. Canvas Element
[HTML5 동영상 강좌] 11. Drag & Drop API
[HTML5 동영상 강좌] 12. Offline Web Application
[HTML5 동영상 강좌] 13. Communication API
[HTML5 동영상 강좌] 14. Web Storage
[HTML5 동영상 강좌] 15. Web SQL Database
[HTML5 동영상 강좌] 16. Web Worker
[HTML5 동영상 강좌] 17. Web Socket
[HTML5 동영상 강좌] 18. Geolocation API
[HTML5 동영상 강좌] 19. SVG
[HTML5 동영상 강좌] 20. File API
그럼 행복한 고수되십시요...
[출처] SQLER.COM http://www.sqler.com/396857
woojja ))*
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
'프로그램&DB > HTML5' 카테고리의 다른 글
| [HTML5강좌] 16. Web Worker by 우정환 (0) | 2011.08.02 |
|---|---|
| [HTML5강좌] 15. Web SQL Database by 우정환 (0) | 2011.08.02 |
| [HTML5강좌] 13. Communication API by 우정환 (0) | 2011.08.02 |
| [HTML5강좌] 12. Offline Web Application by 우정환 (0) | 2011.08.02 |
| [HTML5강좌] 11. Drag & Drop API by 우정환 (0) | 2011.08.02 |


