가끔 우리는 사진, 파일 같은 항목들을 Drag & Drop 할 수 있도록 만든 사이트들을 보셨을 겁니다.
Gmail 에서 보셨을텐데요... HTML 5 적용하기 이전에도 구현이 되어있었죠...
이전에 구현되어있던 Gmail 의 Drag & Drop 은 mouseDown, mouseOver 같은 Mouse 이벤트를 이용하여 Javascirpt 로 구현을 한 것이죠.
Javascript 를 사용하지 않았다면 ActiveX 를 사용하였겠지요.
이런 Javascript 나 ActiveX 는 별도의 설치가 필요하거나 Javascript 를 사용함으로써 별도의 부하가 생기고요(어떤 분들은 Client 측의 부하는 대수롭지 않게 넘어가시는 분들도 계시죠?) 그 부하로 인해서 버벅거리는 경우도 발생하였을 겁니다.
하지만, 이제 HTML 5 에서는 Drag & Drop API 를 제공하여 좀 더 손쉽게???, 간단하게??? 다른 플러그인들이 도움없이도 구현할 수 있게 되었습니다.(기존에 만든것들을 버리고 새로 구현해야 하는 숙제가 남긴했지만요... ^^ 캬캬캬)
이젠 웹페이지에 있는 content 를 웹페이지 밖, 그러니까는 데스크탑으로 가져올 수도, 데스크탑의 content 를 웹페이지로 막막막? 가지고 갔다가 가지고 왔다가... 하실수 있습니다. ^^
그럼 시작해 봅니다.
11-1. draggable 속성
HTML 5 에 새로이 추가된 속성중에 draggable 속성이 있습니다. true, false값을 가질 수 있습니다.
딱 눈치로 알수 있듯이...
draggable 속성이 true 이면 drag 할 수 있는 것이고, false 면 당근 drag 못하겠죠?
사실 HTML 5 에서는 img Element 와 href 속성이 지정된 A Element 만 기본값 상태에서 Drag 할 수 있도록 되어 있습니다... 만... ㅋㅋ
Draggable 값이 True 라고 해서 무조건 Drag 할수 있는 것은 아니고요.
API 를 이용한 Javascript 를 사용하셔야 움직이실 수 있읍니다. ㅋㅋㅋ
11-2. Drag & Drop 관련 Event
그럼, HTML 5 에 새롭게 추가된 Drag & Drop API 의 관련 Event 들을 살펴보기로 하겠습니다.
| Event 이름 | Event 가 발생하는 곳 | Action |
| dragstart | Drag 를 할 Element | Drag 가 시작됨 |
| drag | Drag 를 할 Element | Drag 중 |
| dragenter | Drag 중 Mouse가 Element와 겹치는 순간의 Element | Element 에 진입했음 |
| dragleave | Drag 중 Mouse가 Element에서 떠나는 순간의 Element | Element를 떠남 |
| dragover | Drag 중 Mouse 가 현재 위치한 Element | Element 위를 지나고 있음 |
| drop | Drop 할 Element | Drop 됨 |
| dragend | Drag 하고 있는 Element | Drag 가 끝남 |
특히나 dragenter, dragover, drop 이 세 event 는 Drop 과 관련하여 적절히 사용할 필요가 있습니다.
11-3. DataTransfer
DataTransfer? 이건 또 뭐야? 라는 분이 계실 겁니다.
DataTransfer 객체는 Drag & Drop API 를 사용하는데 있어서 반드시 있어야 하는 객체이구요.
이녀석은 Drag & Drop 되는 녀석들의 Data 를 담는 역할을 합니다.
그럼, DataTransfer 의 속성과 Method 를 살펴보도록 하겠습니다.
| 속성/Method | 설명 |
| dropEffect | Drag & Drop동작의 종류를 나타내는 문자열 copy, move, link, none(초기값) 중 하나 effectAllowed 속성에 의해 허용되지 않은 종류의 동작은 처리할 수 없음. |
| effectAllowed | 허용할 dropEffect를 지정하는 문자열 copy, move, link 와 같은 동작을 허용하며 copyLink, copyMove, linkMove, all 과 같은 둘 이상의 동작을 동시에 허용할 수도 있음. none(drop을 허용하지 않음) 을 지정할 수 있음. dragstart 이벤트에 값을 지정하는 것이 일반적임 |
| types | dragstart 이벤트 발생시 DOM 목록에 있는 data format 을 설정하며 setData 함수를 호출할때 지정되는 format 문자열을 배열형식으로 얻을 수 있음. |
| clearData(type) | Drag & Drop에 사용할 데이터를 초기화하며 Drag 중인 데이터를 삭제함. |
| setData(type, data) | Drag & Draop 하기위해 새로운 요소를 정의하며 Drag & Drop 할 데이터를 저장함. |
| getData(type) | setData 에서 정의한 Element와 Format, 데이터를 가져옴. |
| files | 다른 application 으로부터 Drag & Drop 할 파일을 가져옴. types 속성에 "Files" 라는 문자열이 저장됨. |
| setDragImage(image, x, y) | Drag 중 img Element 를 이용하여 피드백을 지정함. |
| addElement(element) | Drag 중 피드백 image 에 추가할 Element 를 추가함. |
11-4. 예제...
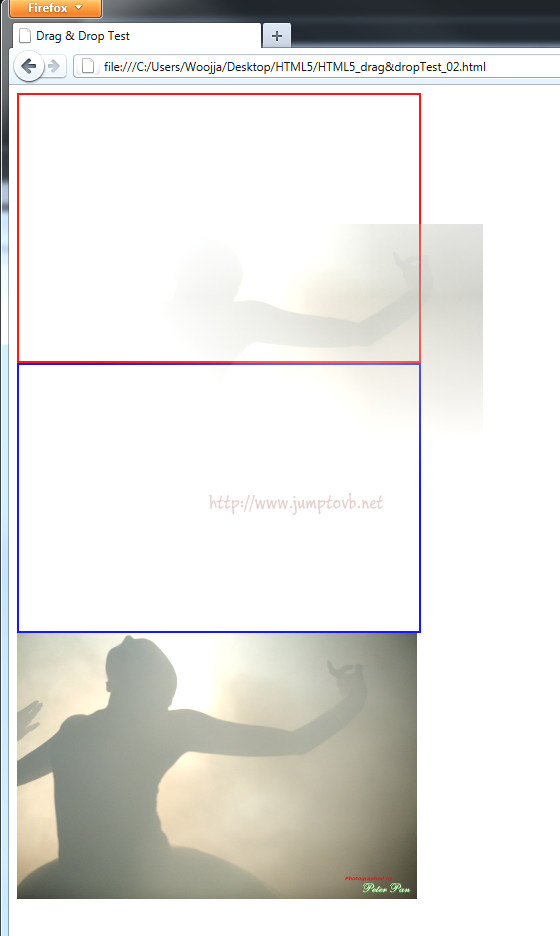
이제 간단한 Drag & Drop 예제를 만들어 보겠습니다. 정말 간단한 예제 입니다. ^^;
< html>
<head>
<title>Drag & Drop Test</title>
<script type="text/javascript">
function drag(target, e) {
e.dataTransfer.setData('Text', target.id);
};
function drop(target, e) {
var id = e.dataTransfer.getData('Text');
target.appendChild(document.getElementById(id));
e.preventDefault();
};
</script>
<style>
div#Red {border:2Px solid #F00;}
div#Blue {border:2Px solid #00F;}
div {width:400px;height:266px;}
a {margin:50px;display:block;}
</style>
</head>
<body>
<div id="Red" ondrop="drop(this, event);" ondragenter="return false;" ondragover="return false;"></div>
<div id="Blue" ondrop="drop(this, event);" ondragenter="return false;" ondragover="return false;"></div>
<img draggable="true" id="textlink" ondragstart="drag(this, event);" src="IMG_4687.jpg"></img>
</body>
< /html>

위와 같이 firefox, safari, chrome 는 이미지를 이동시킬때 기본적으로 이미지를 표시하지만 ie 의 경우는 마우스커서를 파일 복사할때 나타내는 커서로 변경시킵니다. opera 는 작동을 하지 않는 군요... 다른 속성을 추가해야 할 것으로 보입니다.
예제와 함께 간단하게 Drag & Drop API 를 살펴보았습니다.
위 예제를 한번 다시 살펴보시고요...
그럼...
HTML5 시리즈 강좌 리스트
[HTML5강좌] 1. HTML5 개요
[HTML5강좌] 2. HTML4 vs HTML5 (1)
[HTML5강좌] 3. HTML4 vs HTML5 (2)
[HTML5강좌] 4. Sementic Element (1)
[HTML5강좌] 5. Sementic Element (2)
[HTML5강좌] 6. Strong Web Form
[HTML5강좌] 7. Rich Text Edit API
[HTML5강좌] 8. Video Element
[HTML5강좌] 9. Audio Element
[HTML5강좌] 10. Canvas Element
[HTML5강좌] 11. Drag & Drop API
[HTML5강좌] 12. Offline Web Application
[HTML5강좌] 13. Communication API
[HTML5강좌] 14. Web Storage
[HTML5강좌] 15. Web SQL Database
[HTML5강좌] 16. Web Worker
[HTML5강좌] 17. Web Socket
[HTML5강좌] 18. Geolocation API
[HTML5강좌] 19. SVG
[HTML5강좌] 20. File API
HTML5 동영상 강좌 리스트
[HTML5 동영상 강좌] 1. HTML 5 개요
[HTML5 동영상 강좌] 2. HTML4 vs HTML5 (1)
[HTML5 동영상 강좌] 3. HTML4 vs HTML5 (2)
[HTML5 동영상 강좌] 4. Sementic Element (1)
[HTML5 동영상 강좌] 5. Sementic Element (2)
[HTML5 동영상 강좌] 6. Strong Web Form
[HTML5 동영상 강좌] 7. Rich Text Edit API
[HTML5 동영상 강좌] 8. Video Element
[HTML5 동영상 강좌] 9. Audio Element
[HTML5 동영상 강좌] 10. Canvas Element
[HTML5 동영상 강좌] 11. Drag & Drop API
[HTML5 동영상 강좌] 12. Offline Web Application
[HTML5 동영상 강좌] 13. Communication API
[HTML5 동영상 강좌] 14. Web Storage
[HTML5 동영상 강좌] 15. Web SQL Database
[HTML5 동영상 강좌] 16. Web Worker
[HTML5 동영상 강좌] 17. Web Socket
[HTML5 동영상 강좌] 18. Geolocation API
[HTML5 동영상 강좌] 19. SVG
[HTML5 동영상 강좌] 20. File API
행복한 고수되십시요...
[출처] SQLER.COM http://www.sqler.com/395443
woojja ))*
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
'프로그램&DB > HTML5' 카테고리의 다른 글
| [HTML5강좌] 13. Communication API by 우정환 (0) | 2011.08.02 |
|---|---|
| [HTML5강좌] 12. Offline Web Application by 우정환 (0) | 2011.08.02 |
| [HTML5강좌] 10. Canvas Element by 우정환 (0) | 2011.08.02 |
| [HTML5강좌] 9. Audio Element by 우정환 (0) | 2011.08.02 |
| [HTML5강좌] 8. Video Element by 우정환 (0) | 2011.08.02 |