둘의 차이점을 알기위해서 반드시 먼저 짚고 넘어가야할 주제가 있다.
그것은...
바로 Contents Model 이다.
HTML 5 이전의 HTML 문서는 <div>, <p>, <h1>, <h2>... Tag 와 같은 Block Level Element 와 <img>, <input>, <i>, <b> Tag 와 같은 Inline Element 로 구분되어지는 Tag 들로 구성되어 두 종류의 Tag 들을 적절히 사용하여 표현하였다.
그리고 이러한 Tag 들은 Tree 형태의 계층구조를 이루어 문서의 OutLine 을 구성하고 그 구조를 따라 Contents 에 접근할 수 있다.(JavaScript 나 CSS 에서 특정 Element 에 접근하는 방식을 떠올린다면 이해가 쉬우리라...)
HTML 5 문서 또한 다르지 않다.
하지만 HTML 5 는 "Contents Model" 이라는 새로운 개념을 추가하여 문서의 Outline 을 잡고 Contents 를 구성하게 된다.
HTML 5 는 기존의 Tag 에
한마디로 HTML 5 는 구성에 중점을 둔 구조라고 할 수 있겠다.
따라서 기존 DOM Tree 계층구조에서의 Contents 접근이 아닌 구성에 따라서 접근이 가능하게 되었다.(<Header>, <Footer>, <article> Tag 를 떠올려 보라. DOM Tree 를 따라갈 필요없이 곧바로 Contents 에 접근이 가능하다.-<Header>, <Footer>, <article> 과 같은 Tag 를 아직 모르시는 분께 죄송... 하지만 곧바로 다음에서 다루겠다. 일단은 그런게 있구나 식으로만이라도...>)
이런 이유로 HTML 5 의 Element들은 추가되었고, 기존의 HTML 보다 훨씬 더 Sementic 한 Web을 구성 할 수 있게 되었다는데에 집중해야 할 것이다.
따라서, 이제 우리는 HTML 5 의 각 Tag(Element)가 갖는 역할과 의미를 확실히 이해하여 Content Model 에 적합한 HTML 문서를 작성할 수 있도록 한층 더 많은 생각을 해야할 것이다.
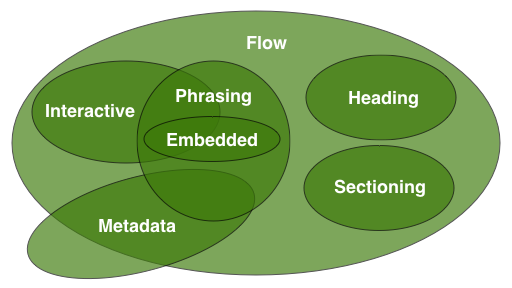
HTML 5 에서는 아래 그림과 같이 Contents 의 종류에 따라 Element 들을 분류하고 있다.

2. Flow Contents
3. Sectioning Contents
4. Heading Contents
5. Phrasing Contents
6. Embedded Contents
7. Interactive Contents
다음은 위 분류에 대해 간단히 설명해 보았다.
|
|
|
|
| Metadata Content | 나머지 Contents 의 Presentation 이나 behavior를 설정하거나 현재문서와 다른 문서와의 관계를 설정. 또는, 기타 "Out Of Band"정보를 전달한다. | base, command, link, meta, noscript, script, style, title |
| Flow Content | 문서와 Application 의 Body 에서 사용되는 대부분의 Element들은 Flow Content 로 분류된다. | a, abbr, address, area (map 요소의 자손인 경우) , article, aside, audio, b, bdi, bdo, blockquote, br, button, canvas, cite, code, command, datalist, del, details, dfn, div, dl, em, embed, fieldset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, menu, meter, nav, noscript, object, ol, output, p, pre, progress, q, ruby, s, samp, script, section, select, small, span, strong, style (scoped 속성이 있으면) , sub, sup, svg, table, textarea, time, ul, var, video, wbr, Text |
| Sectioning Content | Headings 와 Footers 의 범위를 정의한다. | article, aside, nav, section |
| Heading Content | Section 의 Header 를 정의한다. | h1, h2, h3, h4, h5, h6, hgroup |
| Phrasing Content | 문서의 Text 이다. 또한 그 Text 를 intra-paragraph Level 로 Markup 하는 Element 이다. | a (구문 컨텐츠만을 포함하는 경우) , abbr, area (map 요소의 자손인 경우) , audio, b, bdi, bdo, br, button, canvas, cite, code, command, datalist, del (구문 컨텐츠만을 포함하는 경우) , dfn, em, embed, i, iframe, img, input, ins (구문 컨텐츠만을 포함하는 경우) , kbd, keygen, label, map (구문 컨텐츠만을 포함하는 경우) , mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, textarea, time, var, video, wbr, Text |
| Embedded Content | 문서에 다른 Resource 를 삽입하는 Content 이다. | audio, canvas, embed, iframe, img, math, object, svg, video |
| Interactive Content | 사용자의 상호작용을 위해 특별하게 의도된 Content 이다. | a, audio (controls 속성이 있으면) , button, details, embed, iframe, img (usemap 속성이 있으면) , input (type 속성이 Hidden 상태가 “아니면”) , keygen, label, menu (type 속성이 toolbar 상태면) , object (usemap 속성이 있으면), select, textarea, video (controls 속성이 있으면) |
자세한 내용은 http://www.whatwg.org/specs/web-apps/current-work/multipage/content-models.html 를 참고하시길...
다음은 위 내용을 바탕으로 변화된 HTML 5 의 모습을 살펴보기로 하겠다.
앞서가는 디자이너와 퍼블리셔를 위한 HTML5 & CSS
철저분석 HTML 5
http://www.whatwg.org/specs/web-apps/current-work/multipage/index.html#contents
http://www.clearboth.org/html5/
HTML5 시리즈 강좌 리스트
[HTML5강좌] 1. HTML5 개요
[HTML5강좌] 2. HTML4 vs HTML5 (1)
[HTML5강좌] 3. HTML4 vs HTML5 (2)
[HTML5강좌] 4. Sementic Element (1)
[HTML5강좌] 5. Sementic Element (2)
[HTML5강좌] 6. Strong Web Form
[HTML5강좌] 7. Rich Text Edit API
[HTML5강좌] 8. Video Element
[HTML5강좌] 9. Audio Element
[HTML5강좌] 10. Canvas Element
[HTML5강좌] 11. Drag & Drop API
[HTML5강좌] 12. Offline Web Application
[HTML5강좌] 13. Communication API
[HTML5강좌] 14. Web Storage
[HTML5강좌] 15. Web SQL Database
[HTML5강좌] 16. Web Worker
[HTML5강좌] 17. Web Socket
[HTML5강좌] 18. Geolocation API
[HTML5강좌] 19. SVG
[HTML5강좌] 20. File API
HTML5 동영상 강좌 리스트
[HTML5 동영상 강좌] 1. HTML 5 개요
[HTML5 동영상 강좌] 2. HTML4 vs HTML5 (1)
[HTML5 동영상 강좌] 3. HTML4 vs HTML5 (2)
[HTML5 동영상 강좌] 4. Sementic Element (1)
[HTML5 동영상 강좌] 5. Sementic Element (2)
[HTML5 동영상 강좌] 6. Strong Web Form
[HTML5 동영상 강좌] 7. Rich Text Edit API
[HTML5 동영상 강좌] 8. Video Element
[HTML5 동영상 강좌] 9. Audio Element
[HTML5 동영상 강좌] 10. Canvas Element
[HTML5 동영상 강좌] 11. Drag & Drop API
[HTML5 동영상 강좌] 12. Offline Web Application
[HTML5 동영상 강좌] 13. Communication API
[HTML5 동영상 강좌] 14. Web Storage
[HTML5 동영상 강좌] 15. Web SQL Database
[HTML5 동영상 강좌] 16. Web Worker
[HTML5 동영상 강좌] 17. Web Socket
[HTML5 동영상 강좌] 18. Geolocation API
[HTML5 동영상 강좌] 19. SVG
[HTML5 동영상 강좌] 20. File API
행복한 고수되십시요...
[출처] SQLER.COM http://www.sqler.com/378506
woojja ))*
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
'프로그램&DB > HTML5' 카테고리의 다른 글
| [HTML5강좌] 6. Strong Web Form by 우정환 (0) | 2011.08.02 |
|---|---|
| [HTML5강좌] 5. Sementic Element (2) by 우정환 (0) | 2011.08.01 |
| [HTML5강좌] 4. Sementic Element (1) by 우정환 (0) | 2011.08.01 |
| [HTML5강좌] 3. HTML4 vs HTML5 (2) by 우정환 (0) | 2011.08.01 |
| [HTML5강좌] 1. HTML5 개요 by 우정환 (0) | 2011.08.01 |


