웹 프런티어와 함께 하는 jQuery 기초강좌
12th - jQuery Traverse(탐색)
세 번째 이야기 - Tree Traversal
탐색(Traverse) 메서드의 마지막 시간으로 이번에는 Tree 와 관련된 메서드에 대해 알아 보도록 하겠습니다.
Tree Traversal
Tree하면 생각나는 그 강좌가 있지 않으시나요 ?
Hierarchy Selector진행 시 HTML DOM에 대한 내용 기억하시나요 ? 이번 시간도 DOM을 이용하는 부분이니, 혹시라도 기억이 나지 않으시면 미리 한번 확인을 해 보시고 이번 강좌를 보시면 도움이 많이 되지 않을까 합니다.
이전에 작성했던 강좌와 동일하게 우선 jQuery에서 지원하고 있는 메서드의 목록을 알아 보도록 하겠습니다.
아래에 나열된 목록과 설명은 jQuery에서 제공하는 메서드의 일부이며, 더 자세한 내용은 http://docs.jquery.com/Traversing에서 확인 하시기 바랍니다.
|
메서드 |
메서드 설명 |
|
.children([selector]) |
선택된 개체의 자식 중 Selector 와 동일한 요소를 가져옵니다. |
|
.closest([selector]) |
선택된 개체에서 DOM Tree를 통해 가장 가까운 조상 요소를 가져옵니다. |
|
.find([selector]) |
선택된 개체에서 selector와 일치하는 요소를 가져옵니다. |
|
.next([selector]) |
선택된 개체에서 selector와 일치하는 형제 요소를 가져옵니다. |
|
.parent([selector]) |
선택된 개체에서 selector와 일치하는 부모의 요소를 가져옵니다. |
|
.prev([selector]) |
선택된 개체에서 selector와 일치하는 바로 앞의 형제 요소를 가져옵니다. |
|
.siblings([selector]) |
선택된 개체에서 selector와 일치하는 형제 요소를 가져옵니다. |
| 표 1. [jQuery Tree 메서드 종류] | |
selector는 일종의 옵션으로 존재를 하며, selector의 사용여부는 일종의 필터링과 관계가 있으며 앞으로 설명 드릴 메서드는 모두 동일한 형태를 취하고 있습니다. Selector가 있을 경우 selector와 일치하는 요소를 탐색하고, 없을 경우 가장 가까운 요소를 가져옵니다.
설명을 보시면 앞서 설명을 드렸다시피 HTML DOM에 대한 이해만 되어 있으시면 너무나도 쉽게 이해가 되리라 생각이 됩니다.
API명이 너무나 명확해서 해당 명칭만 번역해 보셔도 메서드의 역할은 대부분 유추가 가능합니다.
그래서, 이번 강좌는 여기서 간단히 마치도록 하겠습니다.
그렇지만…..
그래도 정말 자주 사용하는 find() 메서드와 개인적으로 너무나 좋아하는 .siblings() 메서드에 알아 보로록 하겠습니다.
나머지 메서드에 대해서는 천천히 차근차근 하나하나 업데이트를 진행할 예정이니 꾸준한 관심을 부탁 드리며, 첫 번째 주자 .find() 메서드에 대해 알아 보도록 하겠습니다.
.find()
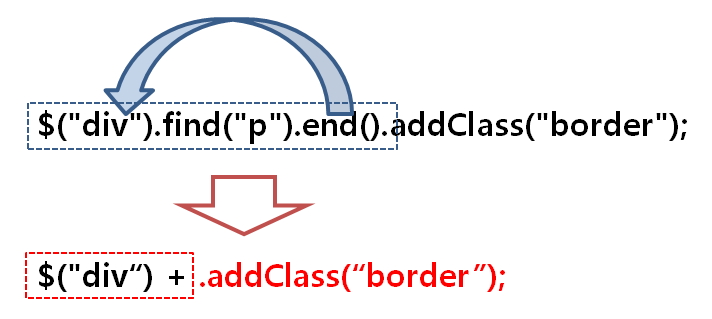
이 메서드는 앞에 예제에서 알게 모르게 등장을 했었습니다. 예제를 앞서 간단히 설명을 붙이자면, $(“div”).find(“a”)라고 했을 경우 div 요소를 우선 탐색하여 가져온 개체에서 “a” 태그가 존재하는 요소를 가져옵니다.
다른 자료를 찾아보니, filter() 메서드와 find() 메서드의 차이점에 대해 언급한 부분이 있어 저도 살짝 이야기를 하고 넘어가도록 하겠습니다.
$(“div”).filter(“a”) : filter() 메서드를 사용할 경우는 div요소의 집합에서 “a”를 찾습니다.
$(“div”).find(“a”) : find() 메서드를 사용할 경우 div 요소의 집합 내용에서 “a”의 요소를 가져옵니다.
두 메서드의 차이점이 이해가 되시나요 ?
다음 예제를 통해 차이점과 기본적인 사용방법에 대해 알아 보도록 하겠습니다.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:25px; height:25px; } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("div").find("p").css("border", "1px solid red"); //$("div").filter("p").css("border", "1px solid red"); //$("div").filter(".myClass").css("border", "1px solid red"); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <p>this is 1st p</p> </div> <div> <p>this is 2nd p</p> </div> <div class="myClass"> <p>this is 3rd p</p> </div> </body> </html>
예제 소스를 보시면 아래의 모습처럼 세 가지의 스크립트가 존재 합니다.
$("div").find("p").css("border", "1px solid red");
$("div").filter("p").css("border", "1px solid red");
$("div").filter(".myClass").css("border", "1px solid red");

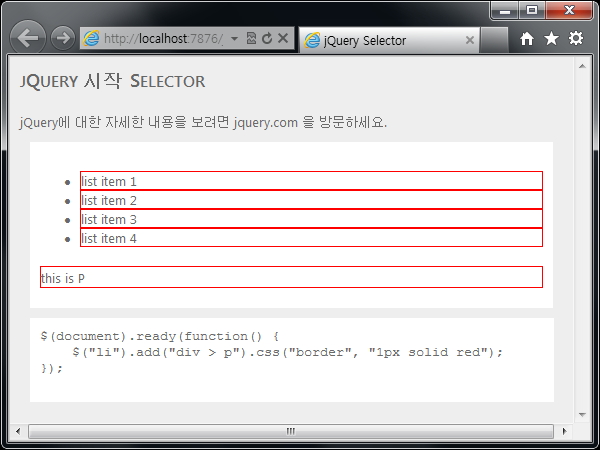
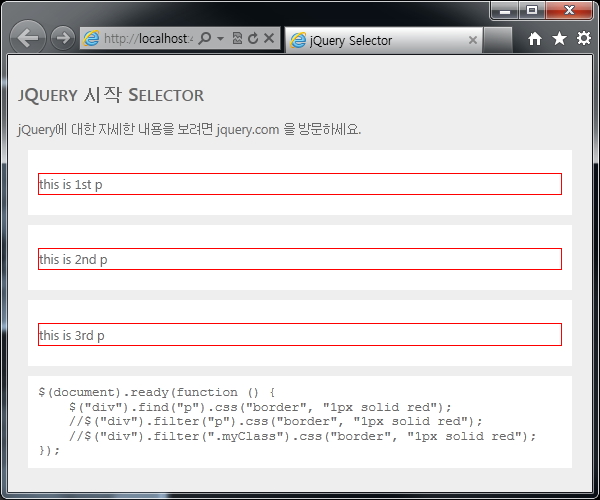
[$("div").find("p").css("border", "1px solid red");]

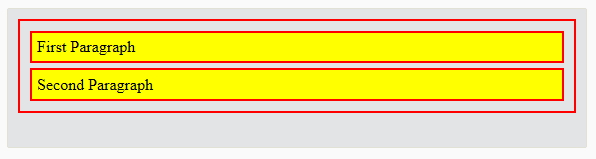
[$("div").filter("p").css("border", "1px solid red");]

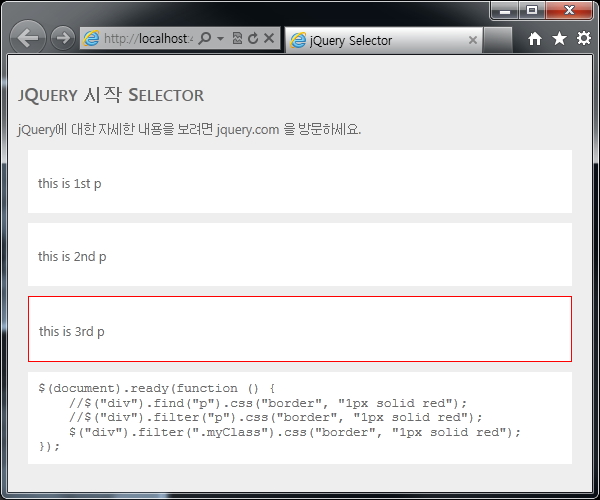
[$("div").filter(".myClass").css("border", "1px solid red");]
화면과 같이 나열된 세 가지 메서드가 모두 다르게 동작하는 걸 알 수 있습니다.
find()의 경우 이미 탐색된 개체의 내부 요소에서 selector와 동일한 요소를 가져오며, filter()의 경우는 처음 탐색 시에 selector에 해당되는 값으로 탐색을 도와주는(?) 역할을 한다고 보시면 됩니다.
.siblings()
개인적으로 상당히 많은 도움을 받은 메서드이며, 주로 목록에서 마우스로 클릭한 요소만 강조할 경우 매우 쉽게 프로그래밍을 가능하도록 해준 메서드입니다. 도움을 받았던 부분을 정리해 예제를 만들어 보았습니다.
.siblings() 메서드를 통해 목록에서 사용자가 선택(클릭)한 부분을 어떻게 처리하는지 알아 보겠습니다.
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>jQuery Selector</title> <link href="../Styles/Site.css" rel="stylesheet" type="text/css" /> <style> div,pre { background : #FFF; padding:10px; margin:10px; } table { border:1px solid #AAA; } td { border:1px solid #AAA; width:25px; height:25px; } .selected { background:red } </style> <script src="http://code.jquery.com/jquery-latest.js"></script> <script type="text/javascript"> $(document).ready(function () { $("li").each(function () { $(this).click(function () { $(this).addClass("selected"); $(this).siblings().removeClass("selected"); }); }); }); </script> </head> <body style="padding:10px;"> <h2>jQuery 시작 Selector</h2> <p>jQuery에 대한 자세한 내용을 보려면 jquery.com 을 방문하세요.</p> <div> <ul> <li>list item 1</li> <li>list item 2</li> <li>list item 3</li> <li>list item 4</li> <li>list item 5</li> </ul> </div> </body> </html>
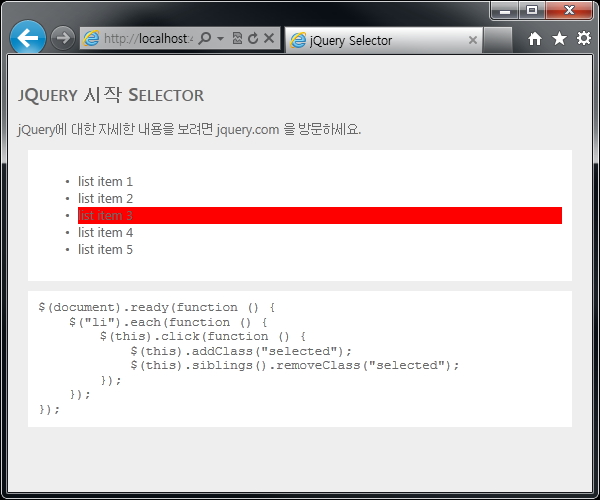
each() 메서드를 통해 “li”에 click 이벤트를 할당하고, 이벤트 발생시 이벤트가 발생된 요소의 class를 추가 시키며, 자신을 제외한 나머지 요소에 대해서는 강조 클래스 셋팅을 제거 합니다.

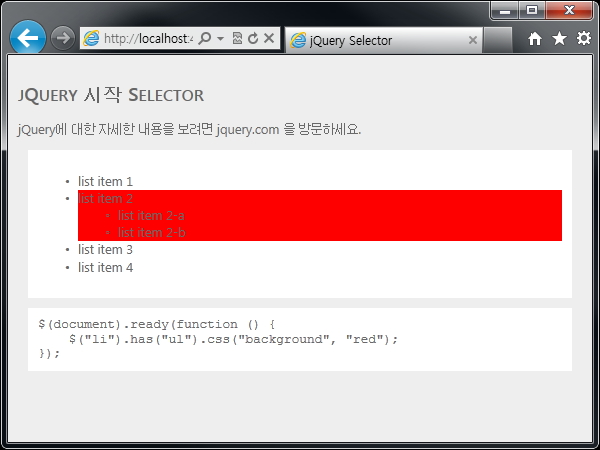
[선택한 아이템만 붉은색으로 강조 되는걸 확인 할 수 있습니다.]
이번 강좌를 끝으로 Traverse에 대한 내용을 마치도록 하겠습니다.
앞으로도 많은 부분이 남았으니, 계속되는 업데이트를 기대 부탁드립니다.
(-_-)(_ _)(-_-) 꾸벅 !!
jQuery 시리즈 강좌 리스트
[jQuery강좌] 1. 웹 개발자를 위한 jQuery 기본이해
[jQuery강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery강좌] 10. jQuery Traverse - Filtering
[jQuery강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery강좌] 12. jQuery Traverse - Tree Traversal
[jQuery강좌] 13. jQuery Core
[jQuery강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery강좌] 18. jQuery Event - bind() 메서드
[jQuery강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery강좌] 20. jQuery Performance
jQuery 시리즈 동영상 강좌 리스트
[jQuery 동영상 강좌] 1. 웹 개발자를 위한 jQuery 기본이해[jQuery 동영상 강좌] 2. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (1)
[jQuery 동영상 강좌] 3. jQuery를 이용한 HTML DOM 접근 - 기본 셀렉터 (2)
[jQuery 동영상 강좌] 4. jQuery Selector - 속성(Attribute)
[jQuery 동영상 강좌] 5. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (1)
[jQuery 동영상 강좌] 6. jQuery Selector - DOM 계층(Hierarchy)을 이용한 요소 접근 (2)
[jQuery 동영상 강좌] 7. jQuery Filter - 기본필터(Basic Filter)
[jQuery 동영상 강좌] 8. jQuery Filter - 폼 필터(Form Filter)
[jQuery 동영상 강좌] 9. jQuery Filter - 자식필터(Child Filter)
[jQuery 동영상 강좌] 10. jQuery Traverse - Filtering
[jQuery 동영상 강좌] 11. jQuery Traverse - Miscellaneous Traversing
[jQuery 동영상 강좌] 12. jQuery Traverse - Tree Traversal
[jQuery 동영상 강좌] 13. jQuery Core
[jQuery 동영상 강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여
[jQuery 동영상 강좌] 15. jQuery Attribute - 요소의 속성 관련 메서드에 대하여
[jQuery 동영상 강좌] 16. jQuery Form API - 폼 지원 메서드에 대하여
[jQuery 동영상 강좌] 17. jQuery Event - 이벤트 지원 메서드
[jQuery 동영상 강좌] 18. jQuery Event - bind() 메서드
[jQuery 동영상 강좌] 19. jQuery Event - 이벤트에 생명을~
[jQuery 동영상 강좌] 20. jQuery Performance
[출처] SQLER.COM http://www.sqler.com/387736
감사합니다.
승연아빠(io2tree@live.com)
HoonsNET ASP.NET Sysop
ASP.NET MVP
'프로그램&DB > JQUERY' 카테고리의 다른 글
| [jQuery강좌] 14. jQuery CSS - 스타일 관련 메서드에 대하여 by 승연아빠님 (0) | 2011.08.08 |
|---|---|
| [jQuery강좌] 13. jQuery Core by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 11. jQuery Traverse - Miscellaneous Traversing by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 10. jQuery Traverse - Filtering by 승연아빠님 (0) | 2011.08.08 |
| [jQuery강좌] 9. jQuery Filter - 자식필터(Child Filter) by 승연아빠님 (0) | 2011.08.08 |