요 녀석때문에 세간에 말이 많죠...
특히나 개발자들한테요...
실버라이트나 플래쉬는 이제 죽는거냐?
"Microsoft 는 이제 Silverlight 를 어떻게 할거냐?" (뭐 이런주제가 Canvas 때문만은 아니겠지만요... ㅋㅋ)
뭐... 우린 그런 거에 신경쓰지 말자고요... ^^
HTML 은 HTML 대로 SilverLight 은 SilverLight 대로의 맡은 역할이 있고 영역이 있는 것이니까요.
사용자들이 어떤 것을 선택할 것이냐가 답이지 않을까요? (헙!! 내 밥줄이 사용자들 손에 달려있다는? ㅋㅋ 걍 둘다 하셔요... 좀 무성의했나요? 죄송... ㅋㅋ)^^;
Canvas 는 할 수 있는 일이 너무도 많습니다.
일단 "Canvas" 라는 말 자체에서도 느낄 수 있듯이, 그림을 그릴 수 있을 것입니다. 이미지도 올릴 수 있습니다. 그렇다면 사진합성도 할 수 있겠죠? 그림을 그릴 수 있으니... 그래프도 그릴 수 있겠죠? 애니메이션도 만들 수 있고요, 게임까지도 "Canvas" 위에서 구현할 수 있습니다. 이 들에 대한 예제는 도처에 널부러져? 있습니다.
할 수 있는 것도 많으니 설명할 것들은 얼마나 많겠습니까? ^^;
많은 것을 한꺼번에 다루기에는... 그래서 꼭 알아야 할 것들만을 간단히 살펴보는 것으로 진행하려 합니다.
10-1. 사용법
위 Markup 을 보면 width, height 속성을 부여하고 있습니다만, 만약 이들을 지정해주지 않는다면 기본적으로 background Color 는 "Transparent" 로 width 는 300 pixel, height 는 150 pixel 로 지정합니다.
그리고 사용하는 Web Browser 가 Canvas Element 를 지원하지 않는 경우 다음과 같이 대체해서 보여줄 수있는 이미지를 지정할 수 있습니다.
그리고 다음과 같이 Javascript 를 이용해서 Canvas Element 에 접근할 수 있습니다.
var cntxt = vas.getContext('2d') // 요로케하면 2d 그림을 그릴 수 있습니당... ^^
혹시나 Canvas Element 를 지원하지 않는 IE 를 사용하시는 분들을 위해서 아래 링크에 가셔서 Javascript 라이브러리를 다운받으셔서 사용해 보시기 바랍니다. (거 있잖아요.. 평면TV 엑스캔 헤벨레.. 하고 이름이 비슷하네효.. ㅋㅋ)
이제 슬슬 canvas 위에 그림을 그려볼까효? ^^
10-2. 2D 도형그리기
먼저 도형을 그려보지요...
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 5 Canvas 예제</title>
</head>
<body>
<canvas id="woojjaCanvas" width="200" height="300"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('woojjaCanvas');
var cvas=canvas.getContext('2d');
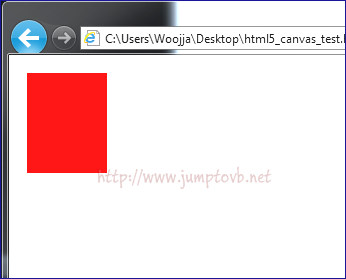
cvas.fillStyle='#FF0000';
//cvas.fillStyle="rgba(255,0,0,0.3)";
cvas.fillRect(10,10,80,100);
</script>
</body>
</html>

fillStyle 은 16진수로 적으셔도 되고요..
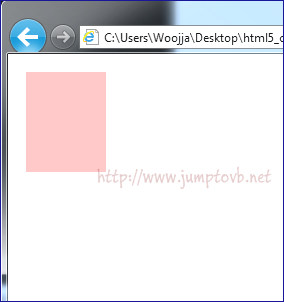
cvas.fillStyle="rgba(255,0,0,0.3)"; 와 같이 rgba 값을 이용해도 되는데
a 값은 alpha 값으로 투명도를 나타낸다는 것. 잘 아실테고 값은 0~1 사이값을 넣어주시면 됩니다.
아래 이미지는 rgba 값을 적용한 것입니다.

| 함수 | |
| fillRect | 속을 채운 사각형을 그립니다. |
| strokeRect | 사각형 테두리만 그립니다. |
| clearRect | 지정한 사각영역을 투명하게 지웁니다. |
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 5 Canvas 예제</title>
<style type="text/css">
#woojjaCanvas { border:1px solid #000000;}
</style>
</head>
<body>
<canvas id="woojjaCanvas" width="300" height="200"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('woojjaCanvas');
var cvas=canvas.getContext('2d');
cvas.fillStyle='#FF0000';
//cvas.fillStyle="rgba(255,0,0,0.3)";
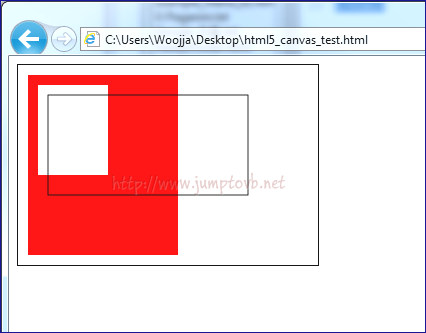
cvas.fillRect(10,10,150,180);
cvas.clearRect(20,20,70,90);
cvas.strokeRect(30,30,200,100);
</script>
</body>
</html>
위 Markup 을 Web Browser 로 봤습니다

.
사각형만 살펴보았는데요.
arc 를 이용하여 원을 그릴 수 있습니다.
원그리기는 숙제? ㅋㅋㅋ
10-3. 선긋기
이번엔 선 긋기를 해보려합니다.
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 5 Canvas 예제</title>
<style type="text/css">
#woojjaCanvas { border:1px solid #000000;}
</style>
</head>
<body>
<canvas id="woojjaCanvas" width="300" height="200"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('woojjaCanvas');
var cvas=canvas.getContext('2d');
cvas.beginPath();
cvas.lineWidth=15;
cvas.lineCap="round";
cvas.lineTo(20, 50);
cvas.lineTo(100, 150);
cvas.stroke();
cvas.lineTo(60, 50);
cvas.lineTo(140, 150);
cvas.stroke();
cvas.moveTo(120, 20);
cvas.lineTo(200, 180);
cvas.stroke();
cvas.moveTo(180, 40);
cvas.lineTo(240, 150);
cvas.stroke();
cvas.clothPath();
</script>
</body>
</html>

직선말고도 quardratiCurve(2차 베지어곡선), bezierCurveTo(3차 베지어곡선) 등의 함수를 이용해서 곡선을 그릴 수 있습니다.
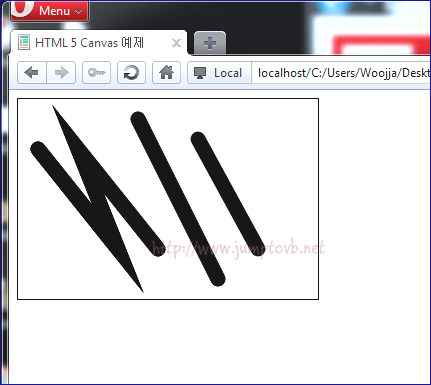
다음은 선긋기를 이용한 도형 그리기입니다.
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 5 Canvas 예제</title>
<style type="text/css">
#woojjaCanvas { border:1px solid #000000;}
</style>
</head>
<body>
<canvas id="woojjaCanvas" width="300" height="200"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('woojjaCanvas');
var cvas=canvas.getContext('2d');
cvas.beginPath();
cvas.lineWidth=15;
cvas.lineCap="round";
cvas.lineTo(200, 50);
cvas.lineTo(240, 100);
cvas.lineTo(280, 70);
cvas.lineTo(200, 50);
cvas.clothPath();
cvas.fill();
</script>
</body>
</html>

위와 같이 clothPath 함수를 이용하여 선긋기를 닫으면 속이 찬 도형을 그릴 수 있습니다.
10-4. 문자 넣기
문자 넣기 또한 그렇게 어렵지 않습니다.
한번 넣어 볼까요?
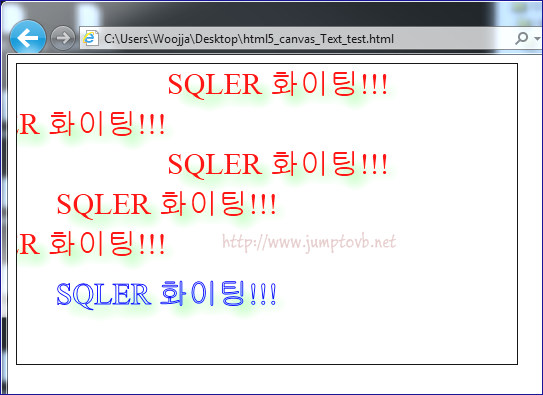
textAlign 을 여러가지로 바꿔서 넣어봤습니다. shadow 효과도 넣어봤구요.
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 5 Canvas 예제</title>
<style type="text/css">
#woojjaCanvas { border:1px solid #000000;}
</style>
</head>
<body>
<canvas id="woojjaCanvas" width="500" height="300"></canvas>
<script type="text/javascript">
var canvas=document.getElementById('woojjaCanvas');
var cvas=canvas.getContext('2d');
cvas.font = "30px Gothic";
cvas.fillStyle = "rgba(255,0,0,1)";
cvas.shadowColor = "rgba(0,255,0,0.9)";
cvas.shadowOffsetX="10";
cvas.shadowOffsetY= "10";
cvas.shadowBlur="15";
cvas.textAlign = "start";
cvas.fillText("SQLER 화이팅!!!", 150, 30);
cvas.textAlign = "end";
cvas.fillText("SQLER 화이팅!!!", 150, 70);
cvas.textAlign = "left";
cvas.fillText("SQLER 화이팅!!!", 150, 110);
cvas.textAlign = "center";
cvas.fillText("SQLER 화이팅!!!", 150, 150);
cvas.textAlign = "right";
cvas.fillText("SQLER 화이팅!!!", 150, 190);
cvas.textAlign = "center";
cvas.strokeStyle = "#0000FF";
cvas.strokeText("SQLER 화이팅!!!", 150, 240);
</script>
</body>
</html>
fillText 함수와 strokeText 함수에 따라서 Text 의 모양을 결정할 수 있습니다.
shadow 관련 함수에 따라서 아래와 같이 Text 에 음영을 적용할 수 있습니다.

위에 보시는 바와 같이 textAlign 값 변경에 따라서 배치가 달라지는 것을 보실 수 있습니다.^ ^
10-5. 이미지 삽입
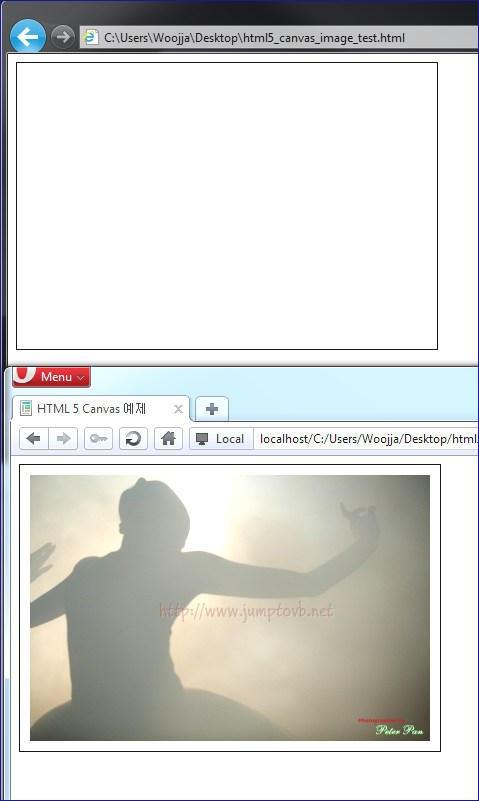
그럼 이번엔 이미지를 넣어볼까요?
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 5 Canvas 예제</title>
<style type="text/css">
#woojjaCanvas { border:1px solid #000000;}
</style>
<script type="text/javascript">
function drawCanvas() {
var canvas=document.getElementById('woojjaCanvas');
var cvas=canvas.getContext('2d');
var ballet = new Image();
ballet.src='IMG_4687.jpg';
cvas.drawImage(ballet, 10, 10);
};
</script>
</head>
<body onload="drawCanvas();">
<canvas id="woojjaCanvas" width="420" height="286"></canvas>
</body>
</html>
drawImage 함수를 사용하여 image 를 Canvas 에 그려넣습니다

훔...그런데... ie 에서는 이미지가 뜨질 않는군요... ㅡㅡ'
10-6. 그래프
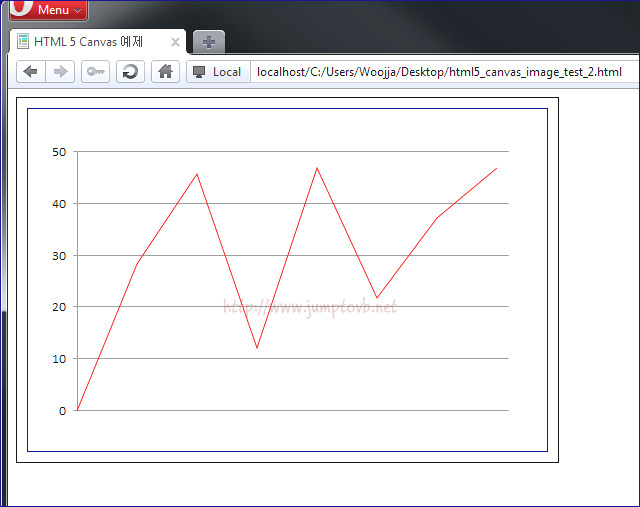
그럼 이미지와 선들을 함께 그려서 그래프를 그려보도록 하겠습니다.
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML 5 Canvas 예제</title>
<style type="text/css">
#woojjaCanvas { border:1px solid #000000;}
</style>
<script type="text/javascript">
function drawCanvas() {
var canvas=document.getElementById('woojjaCanvas');
var cvas=canvas.getContext('2d');
var ballet = new Image();
ballet.src='canvas_back.png;
cvas.drawImage(ballet, 10, 10);
cvas.beginPath();
cvas.strokeStyle='#FF0000';
cvas.lineTo(60,313);
cvas.lineTo(120,166);
cvas.lineTo(180,76);
cvas.lineTo(240,250);
cvas.lineTo(300,70);
cvas.lineTo(360,200);
cvas.lineTo(420,120);
cvas.lineTo(480,70);
cvas.stroke();
};
</script>
</head>
<body onload="drawCanvas();">
<canvas id="woojjaCanvas" width="541" height="364"></canvas>
</body>
</html>

배경이미지를 그리고나서 그 위에 선을 긋는 방식으로 그래프를 완성 했습니다.
위 Markup 의 값과 그래프의 값이 맞지는 않지만...
이런방식으로 그린다는 것을 보여드리려고... ^^'
10-7. 여러 예제사이트
지금까지는 Canvas 를 단순하게 다루는 것을 설명했었지만, 캔버스는 정말 많은 것을 만들어 낼 수 있습니다.
그런 예가 될 수 있는 사이트는 정말 많은데요...
몇가지 예를 들어 보도록 하겠습니다.
1. Test Drive Site Map
http://ie.microsoft.com/testdrive/Views/SiteMap/Default.html
내의 Canvas 예제
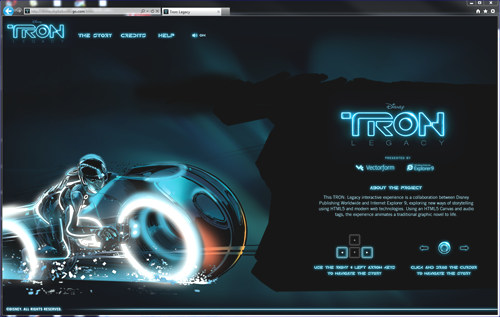
2. Tron

http://disneydigitalbooks.go.com/tron/
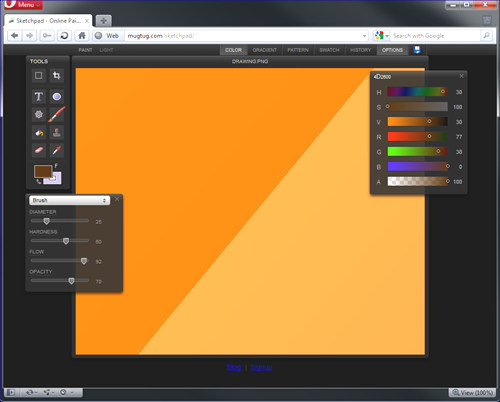
3. MugTug

http://mygtug.com/sketchpad/
4. Pacman

http://html5games.net/game/google-pacman
지금까지 Canvas 에 대해서 한번 살펴 보았습니다.
살펴본 사항들 보다 살펴보지 못한 사항들이 더 많으니까요.
한번 직접 테스트를 해보시면서 살펴보지 못한 사항들을 체크해 보시기 바랍니다.
그럼...
HTML5 시리즈 강좌 리스트
[HTML5강좌] 1. HTML5 개요
[HTML5강좌] 2. HTML4 vs HTML5 (1)
[HTML5강좌] 3. HTML4 vs HTML5 (2)
[HTML5강좌] 4. Sementic Element (1)
[HTML5강좌] 5. Sementic Element (2)
[HTML5강좌] 6. Strong Web Form
[HTML5강좌] 7. Rich Text Edit API
[HTML5강좌] 8. Video Element
[HTML5강좌] 9. Audio Element
[HTML5강좌] 10. Canvas Element
[HTML5강좌] 11. Drag & Drop API
[HTML5강좌] 12. Offline Web Application
[HTML5강좌] 13. Communication API
[HTML5강좌] 14. Web Storage
[HTML5강좌] 15. Web SQL Database
[HTML5강좌] 16. Web Worker
[HTML5강좌] 17. Web Socket
[HTML5강좌] 18. Geolocation API
[HTML5강좌] 19. SVG
[HTML5강좌] 20. File API
HTML5 동영상 강좌 리스트
[HTML5 동영상 강좌] 1. HTML 5 개요
[HTML5 동영상 강좌] 2. HTML4 vs HTML5 (1)
[HTML5 동영상 강좌] 3. HTML4 vs HTML5 (2)
[HTML5 동영상 강좌] 4. Sementic Element (1)
[HTML5 동영상 강좌] 5. Sementic Element (2)
[HTML5 동영상 강좌] 6. Strong Web Form
[HTML5 동영상 강좌] 7. Rich Text Edit API
[HTML5 동영상 강좌] 8. Video Element
[HTML5 동영상 강좌] 9. Audio Element
[HTML5 동영상 강좌] 10. Canvas Element
[HTML5 동영상 강좌] 11. Drag & Drop API
[HTML5 동영상 강좌] 12. Offline Web Application
[HTML5 동영상 강좌] 13. Communication API
[HTML5 동영상 강좌] 14. Web Storage
[HTML5 동영상 강좌] 15. Web SQL Database
[HTML5 동영상 강좌] 16. Web Worker
[HTML5 동영상 강좌] 17. Web Socket
[HTML5 동영상 강좌] 18. Geolocation API
[HTML5 동영상 강좌] 19. SVG
[HTML5 동영상 강좌] 20. File API
행복한 고수되셔요..
[출처] SQLER.COM http://www.sqler.com/395287
woojja ))*
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
'프로그램&DB > HTML5' 카테고리의 다른 글
| [HTML5강좌] 12. Offline Web Application by 우정환 (0) | 2011.08.02 |
|---|---|
| [HTML5강좌] 11. Drag & Drop API by 우정환 (0) | 2011.08.02 |
| [HTML5강좌] 9. Audio Element by 우정환 (0) | 2011.08.02 |
| [HTML5강좌] 8. Video Element by 우정환 (0) | 2011.08.02 |
| [HTML5강좌] 7. Rich Text Edit API by 우정환 (0) | 2011.08.02 |


