Audio Element 도 video Element 와 그 사용법은 다르지 않습니다.
큰 차이점이라면... Poster 속성이 없다는 것!!! 입니다.
그럼 기본적인 사용방법을 살펴보겠습니다.
그럼 여기에...
audio file 을 자동적으로 재생시키려면...
또는
<audio src="http://www.w3schools.com/html5/horse.ogg" autoplay="autoplay"></audio>
이렇게 하면 되겠습니다.
Audio Element 도 Video Element 처럼 Web Browser 가 Audio Element 를 지원하느냐에 따라 실행여부를 알 수 있는데..
Web Browser 가 Audio Element 를 지원하지 않을 때 특정 문구를 표시할 수 있도록 지원 시킬수 있습니다.
Audio Element 도 Vedio Element 와 같이 재생 control 을 표시할 수 있습니다.
또는
<audio src="http://www.w3schools.com/html5/horse.ogg" controls="controls"></audio>
다음은 Audio Element 가 사용할 수 있는 속성들을 소개하겠습니다.
| 속성명 | 값 | 기능 |
| src | 파일 경로 | Source |
| autoplay | autoplay | 페이지가 Load 되자마자 사운드를 재생할지를 지정합니다. |
| controls | controls | 플레이어를 표시합니다. |
| loop | 재생횟수 | audio 를 반복 재생할 횟수를 지정합니다. |
| preload | none, auto, meta | Page 가 열리면 audio 를 미리 Load 합니다. |
음... 이번엔 audio Element 가 지원하는 Audio 코덱들을 살펴보도록 하겠습니다.
| IE | FireFox | Opera | Chrome | Safari | |
| Vorbis(oga, ogg) | X | O | O | O | X |
| wav, wma | O | O | O | X | O |
| mp3 | O | X | X | O | O |
| AAC | O | X | X | O | O |
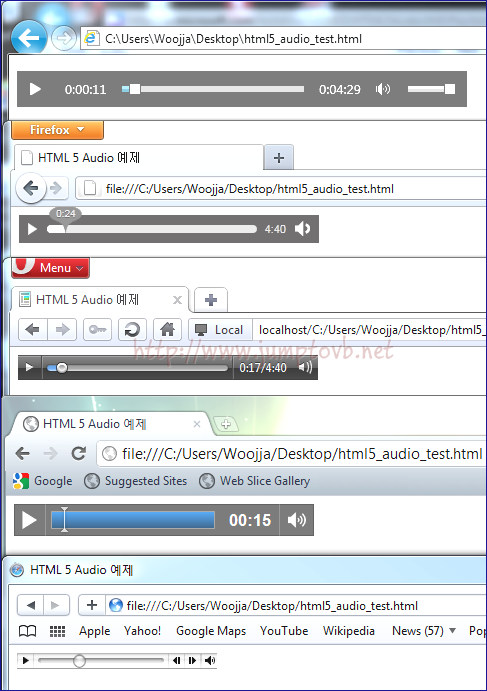
마지막으로 Control 의 모양을 한번 보도록 하죠...
<source src="http://test2.momac.net/html5/demo_audio/youaremylife_instrumental.mp3"/>
<source src="http://test2.momac.net/html5/demo_audio/youaremylife_instrumental.ogg"/>
<source src="http://test2.momac.net/html5/demo_audio/youaremylife_instrumental.wav"/>
<p>Your browser does not support the audio tag.</p>
</audio>

Video 의 Control 모양과 다르지 않죠? ^^
오늘은 간단히 audio Element 에 대해서 살펴보았습니다.
다음은 가장? 관심이 많으실 Canvas Element 에 대해서 알아보도록 하죠...
HTML5 시리즈 강좌 리스트
[HTML5강좌] 1. HTML5 개요
[HTML5강좌] 2. HTML4 vs HTML5 (1)
[HTML5강좌] 3. HTML4 vs HTML5 (2)
[HTML5강좌] 4. Sementic Element (1)
[HTML5강좌] 5. Sementic Element (2)
[HTML5강좌] 6. Strong Web Form
[HTML5강좌] 7. Rich Text Edit API
[HTML5강좌] 8. Video Element
[HTML5강좌] 9. Audio Element
[HTML5강좌] 10. Canvas Element
[HTML5강좌] 11. Drag & Drop API
[HTML5강좌] 12. Offline Web Application
[HTML5강좌] 13. Communication API
[HTML5강좌] 14. Web Storage
[HTML5강좌] 15. Web SQL Database
[HTML5강좌] 16. Web Worker
[HTML5강좌] 17. Web Socket
[HTML5강좌] 18. Geolocation API
[HTML5강좌] 19. SVG
[HTML5강좌] 20. File API
HTML5 동영상 강좌 리스트
[HTML5 동영상 강좌] 1. HTML 5 개요
[HTML5 동영상 강좌] 2. HTML4 vs HTML5 (1)
[HTML5 동영상 강좌] 3. HTML4 vs HTML5 (2)
[HTML5 동영상 강좌] 4. Sementic Element (1)
[HTML5 동영상 강좌] 5. Sementic Element (2)
[HTML5 동영상 강좌] 6. Strong Web Form
[HTML5 동영상 강좌] 7. Rich Text Edit API
[HTML5 동영상 강좌] 8. Video Element
[HTML5 동영상 강좌] 9. Audio Element
[HTML5 동영상 강좌] 10. Canvas Element
[HTML5 동영상 강좌] 11. Drag & Drop API
[HTML5 동영상 강좌] 12. Offline Web Application
[HTML5 동영상 강좌] 13. Communication API
[HTML5 동영상 강좌] 14. Web Storage
[HTML5 동영상 강좌] 15. Web SQL Database
[HTML5 동영상 강좌] 16. Web Worker
[HTML5 동영상 강좌] 17. Web Socket
[HTML5 동영상 강좌] 18. Geolocation API
[HTML5 동영상 강좌] 19. SVG
[HTML5 동영상 강좌] 20. File API
그럼 행복한 고수되셔요..
[출처] SQLER.COM http://www.sqler.com/390814
woojja ))*
\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\\
'프로그램&DB > HTML5' 카테고리의 다른 글
| [HTML5강좌] 11. Drag & Drop API by 우정환 (0) | 2011.08.02 |
|---|---|
| [HTML5강좌] 10. Canvas Element by 우정환 (0) | 2011.08.02 |
| [HTML5강좌] 8. Video Element by 우정환 (0) | 2011.08.02 |
| [HTML5강좌] 7. Rich Text Edit API by 우정환 (0) | 2011.08.02 |
| [HTML5강좌] 6. Strong Web Form by 우정환 (0) | 2011.08.02 |


